こんにちは、のじま(@nojima_ttt)です。今回はワードプレステーマ「SWELL」のレビューです。
SWELLは、ノーコードで(コーディングを使わず)サイト制作ができ、無料テーマと比べてデザイン性が高く、収益化を見込んだサイト作りに適しています。
 のじま
のじま私がノーコード事業でサイト制作するときも、クライアントの希望でSWELLを選ぶことがあるくらい優秀です。
ワードプレスでのサイト制作時に必ず選ぶテーマは、デザインの良し悪しを決める重要な要素です。
ちなみに当サイトで使っているテーマもSWELLです。
この記事では、ワードプレスのテーマ選びに悩んでいる方に向けて、「SWELL
- ワードプレステーマ「SWELL」の特徴
- SWELLのメリットとデメリット
- SWELLの購入方法と導入方法
- コーディングを行わずにノーコードでサクッとサイト制作を行いたい人
- サポート体制が整っているワードプレステーマを使用したい人
- ずっと使い続けられるテーマがいい人
- おしゃれなサイトを作りたい人
- 有料テーマで他のワードプレスサイトと差別化したい人
- これからブログを始める初心者
SWELLを使って感じた正直な感想をお伝えするので、「SWELLを買う価値はある?」と悩んでいる人の参考にしていただけると幸いです。
私自身は、サイト制作初期からSWELLを使用していて本当に良かったと思っています。
複数のサイトに使いまわせるので、複数案件をこなす方や将来的にブログを始めたい人にもおすすめです。
「SWELL」とは?
「SWELL
コーディングを行わずにノーコードでサクッとサイト制作を行いたい方にSWELLはおすすめできるテーマですので、サイト制作に必要な要素がすでに揃っていて、初心者も使いやすいと感じています。
- 買い切り17,600円
- ブロックエディタ対応
- HTMLやCSSの知識が不要
- SEOも十分対策可能
- 多彩なデザインが既に用意済み
- おしゃれなサイト型カスタムが簡単
サイト制作経験者ならここで「おお、良いね!」となるはず。
でも、まだサイト制作を始めていない人としては「結局、良いの?悪いの?」と意味がわからないですよね。
本来ならテーマの良し悪しが分からないとサイト制作を始めるのは難しいのですが、SWELLを使うなら理解しなくても問題ありません。
とはいえ、下記でしっかり解説します。
気になる方はメリットとデメリット部分のご確認をどうぞ。
結論、SWELLは良いの?悪いの?
結論、「SWELL
最初にSWELLを使った人で、「使いにくい!」と言う人は見たことがありません。
一方、はじめに例えばワードプレス無料テーマを使った人は、制作途中でテーマ変更を検討する人も多いです。
SWELLのメリットとデメリットまとめ
| 【メリット】 | 【デメリット】 |
|---|---|
| カスタマイズが簡単 | 有料である |
| デザイン性の高い記事が作りやすい | 情報が少ない |
| SEO対策に向いている | コーディングの自由度が低い |
テーマは途中で変えることもできますが、ページ数が多いほどテーマ変更に手間がかかり面倒になります。
これからワードプレス案件を始めるなら、SWELLを使っておくのがおすすめです。
それでは、メリットとデメリットどちらも詳しく解説していきます。
「SWELL」のデメリットとは?
ここまではSWELLの良いところばかりをお伝えしてきました。
総合評価としてはおすすめとは言え、デメリットもあるので見ていきましょう。
- 有料である
- 情報が少ない
- コーディングの自由度が低い
それぞれ詳しく解説します。
SWELLのデメリット①:有料である
ワードプレスのテーマは、無料から有料のものまであります。
SWELLは有料テーマで、お値段は17,600円と安くはありません。
自分の想いを綴るだけのブログを書くなら、無料テーマでも十分良いものになります。
- サイトのデザイン性はあまり気にしていない
- 案件をあまりこなさない人
- 本格的な収益化を目指していない
- 趣味の一環として無料でブログを書きたい人
有名どころの有料テーマ「賢威
完全無料で始めたい人には不向きです。
SWELLのデメリット②:情報が少ない
それなりに高額なテーマということもあり、無料テーマと比べると使っている人が少ないです。
ユーザーが少ないということは、万が一わからないことがあったとき、ネット上で情報が見つかりにくいということ。
とはいえ、SWELLはサポート体制がかなり充実しています。
制作者の「了さん」(@ddryo_loos)は誠実な人柄からファンも多く、評判の良さに惹かれて使い始める人も珍しくありません。
まず、ユーザーが限定されるということは、サイトのデザインがかぶりにくいということ。
「どこかで見たことがあるようなサイトだ…」と思われやすいサイトは、ユーザーが入門として使いやすい無料テーマです。
その点、SWELLではデザインがなかなかかぶりません。
SWELLのデメリット③:コーディングの自由度が低い
SWELLは既存のテーマの形を変えられてトラブルが起きないように、難易度の高いコーディングを組んで作られています。
自分でコーディングをして書き換えながらサイトデザインを楽しみたい、というプログラマーには不向きです。
その分デザインをそのまま使えるほど充実しているので、コーディングを知らない人にとっては不足がありません。
「SWELL」のメリットとは?
次に、SWELLのメリットも見ていきましょう。
- カスタマイズが簡単
- デザイン性の高い記事が作りやすい
- SEOの対策に向いている
それぞれ解説していきます。
SWELLのメリット①:カスタマイズが簡単
サイトをカスタマイズしてお洒落なサイトに仕上げることができます。
本来ならHTMLやCSSを駆使しなくてはいけないデザインを、簡単にカスタムできるよう機能が備えられています。
一般的に「サイト型」と呼ばれるカスタムが簡単にできるのは、SWELLの強み。
コンテンツ記事なども上からズラっと並ぶだけのページは嫌!という人に向いています。
SWELLのメリット②:デザイン性の高い記事が作りやすい
デザイン性が無料テーマなどと比べて圧倒的に洗練されており、簡単に綺麗なサイトが作れます
SWELLではブロックエディタを使っているのも、使いやすい理由です。
ブロックエディタとは、ワードプレスでサイトページ制作をする際の組み込み方式のことで、感覚的に編集をしやすいです。
ブロックエディタを使うイメージは、下記の動画がわかりやすいです。
サクサクと編集できるので、見やすいサイトすぐに出来上がります。
SWELLのメリット③:SEOの対策に向いている
「SEO」とは、簡単に言うと「記事をGoogle検索の上位に上げる」ための対策のことです。
SWELLでは、ページを表示するときの表示速度を上げることができるので、SEO対策に適していると言えます。
サイトをクリックしたのになかなかページが開かないから、イライラして他のサイトへ飛んでしまったという経験がある人は多いはず。
サイトをより多くの人に見てもらうためには、表示速度は可能な限り速められるよう対策するのが大切です。
ノーコードとして使用するには最高のWordPressテーマ
ノーコードとして、コーディングをせずにサイトを制作するには打って付けのテーマと言えます。
使いやすく、スピーディーに、お洒落で使いやすいサイトを作る際は、ぜひSWELLを試してみてくださいね。
SWELLの購入方法から導入方法を流れで解説
「SWELL
SWELLの購入ステップ
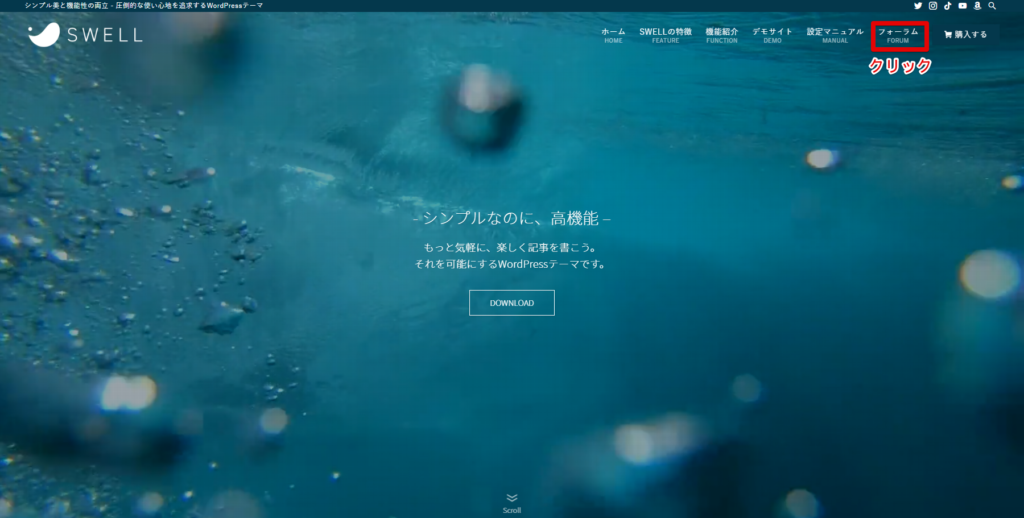
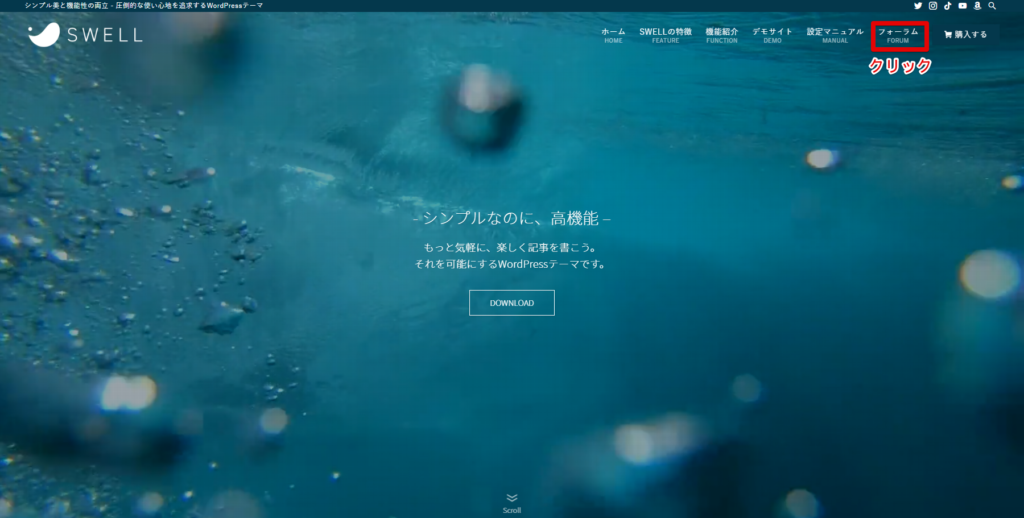
画面の右上部分に「購入する」ボタンがあるのでクリックすると、購入画面に進みます。


利用規約を確認し、問題なければ「SWELLを購入する」ボタンをクリックします。


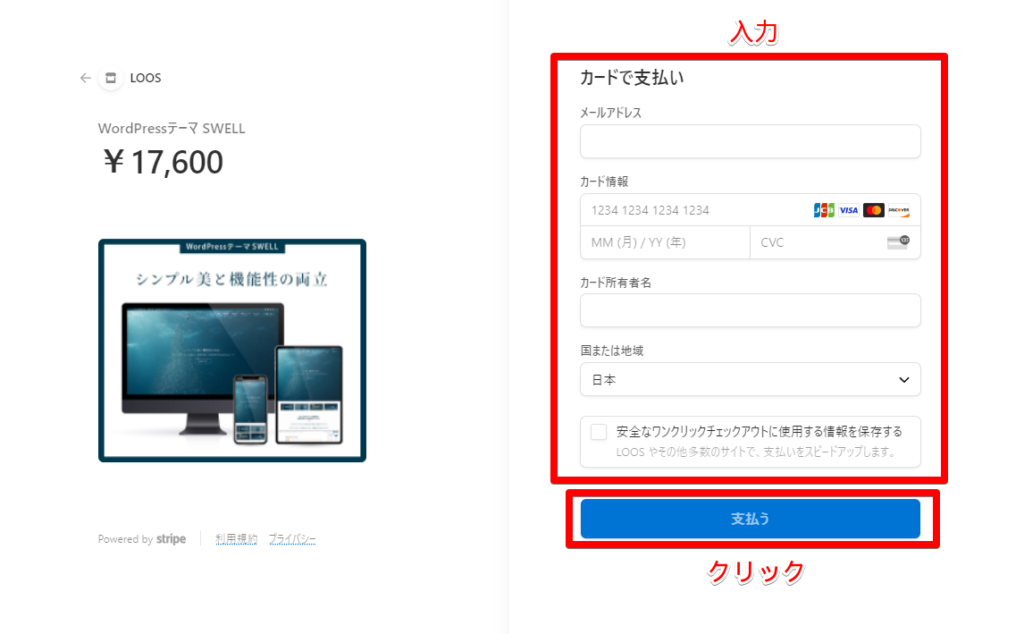
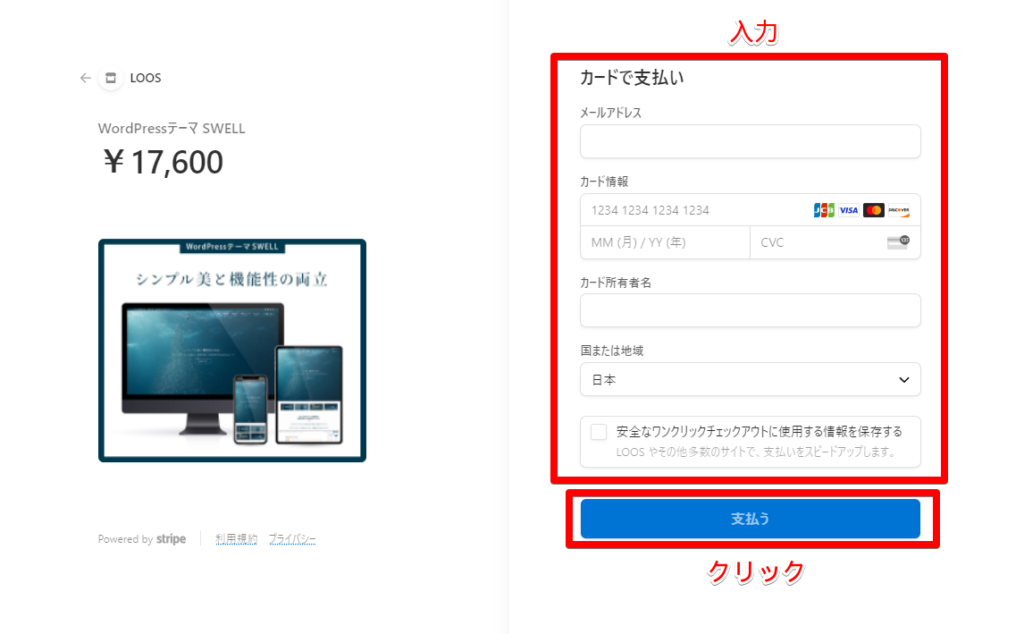
メールアドレスとクレジットカード情報を入力し、「支払う」ボタンをクリックすると、購入は完了です。


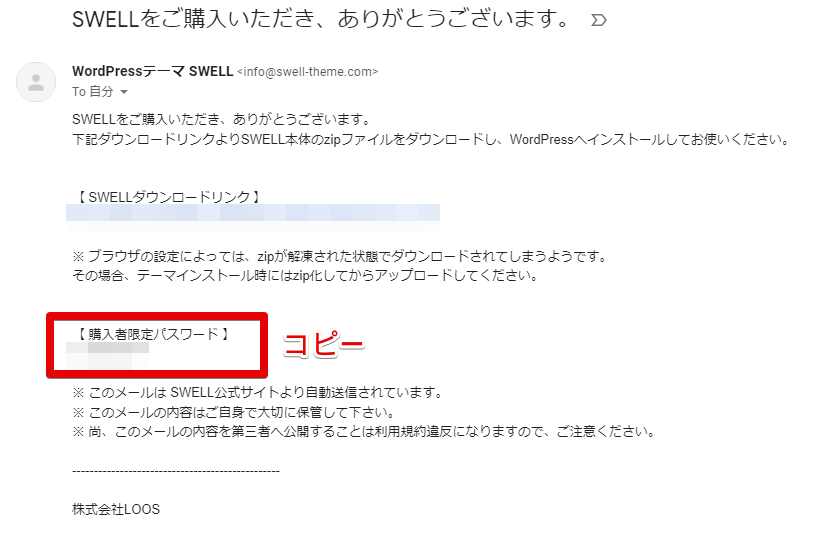
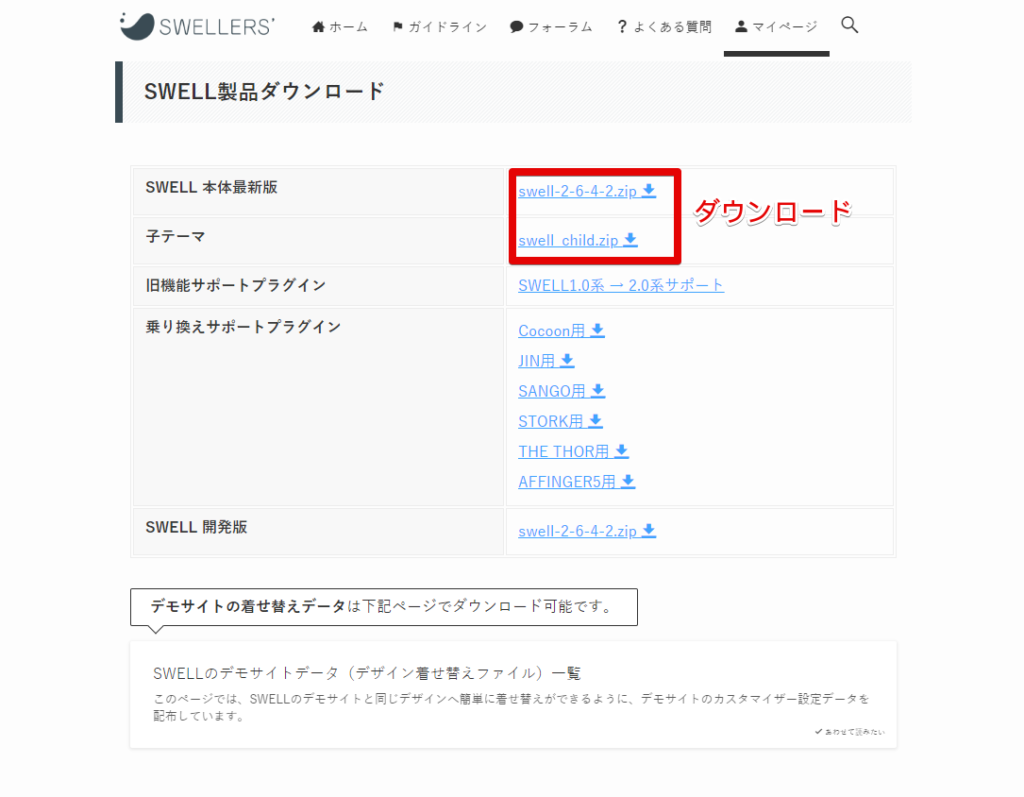
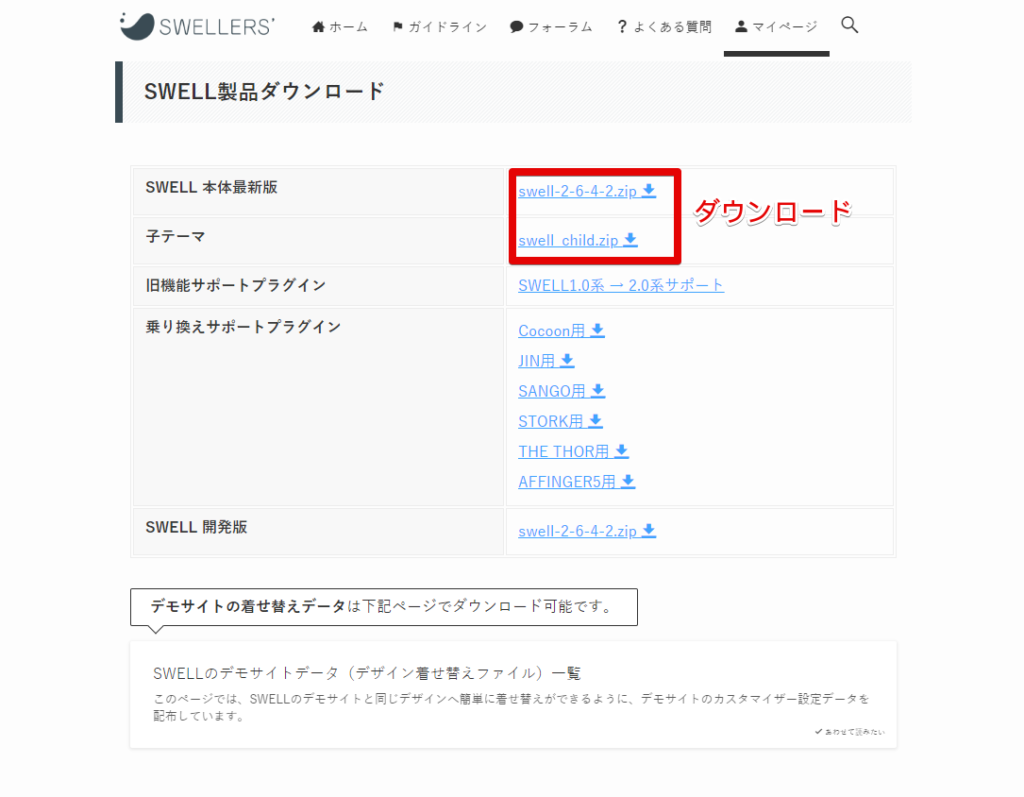
トップページの右上にある「フォーラム」から「マイページ」へと進み、画面下までスクロールしてSWELLの本体テーマと子テーマのzipファイルをダウンロードします。






SWELLの導入ステップ
ここからは、パソコン本体にダウンロードしたSWELLのzipファイルを、ワードプレスに導入するステップになります。
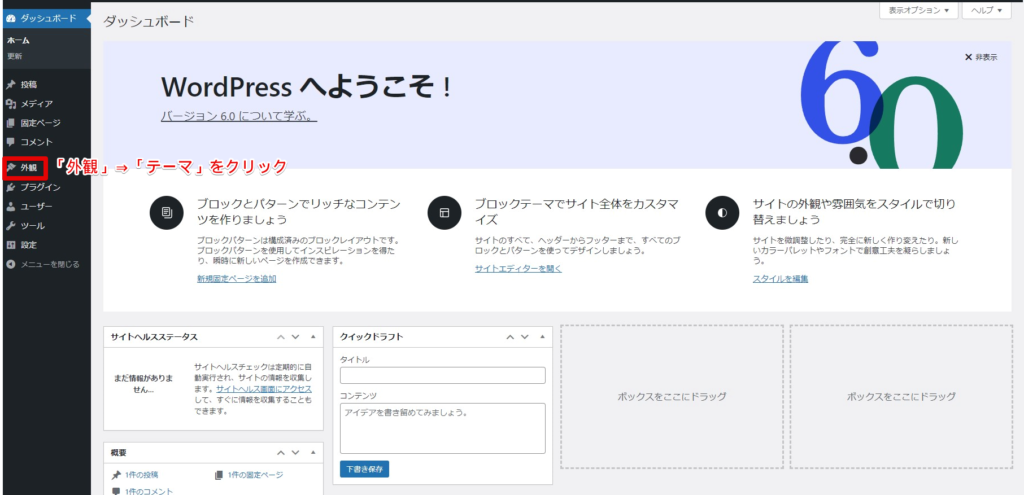
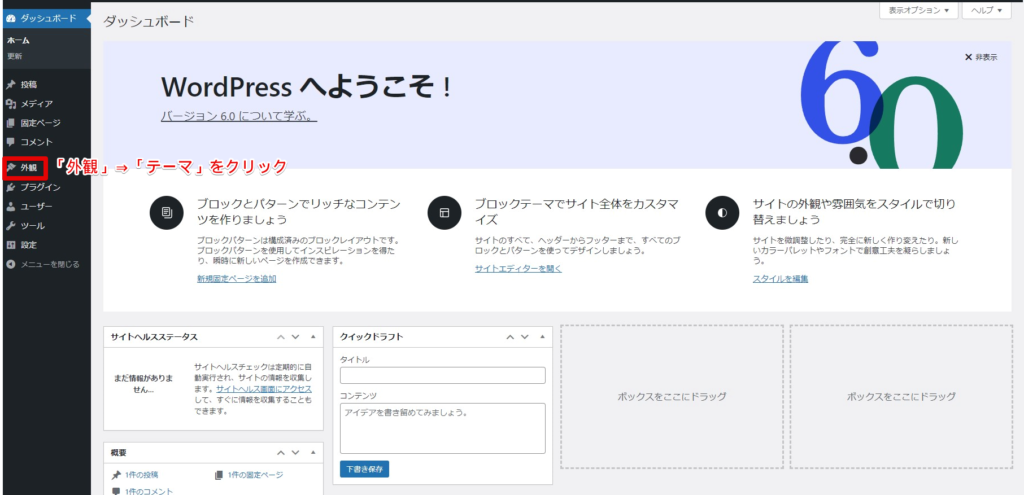
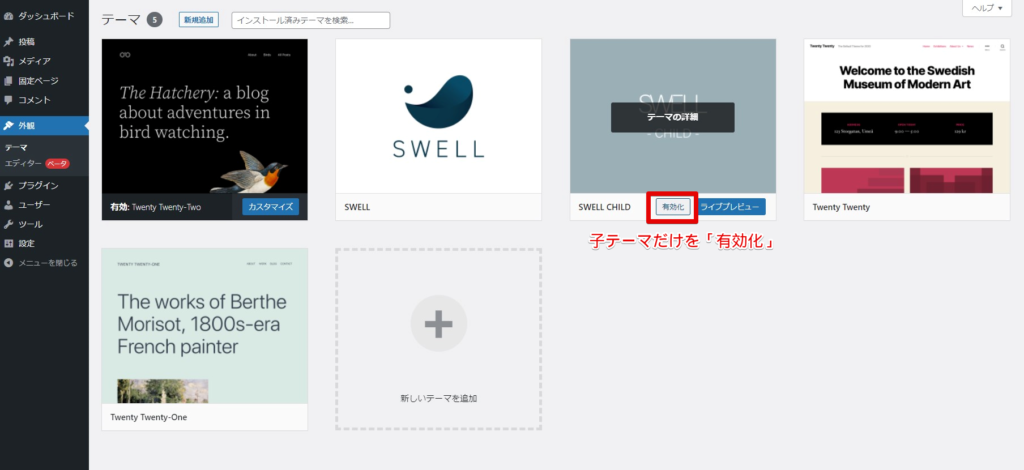
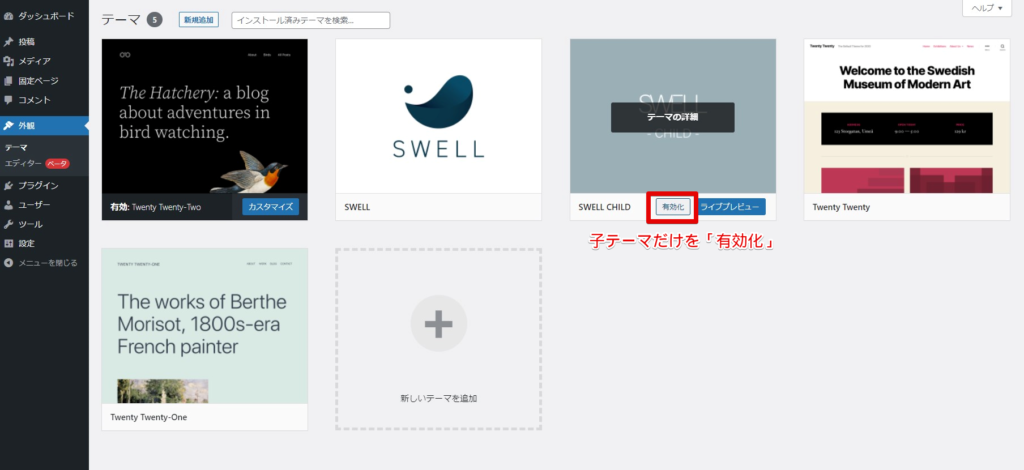
ワードプレスの管理画面にある「外観」から「テーマ」を選択します。


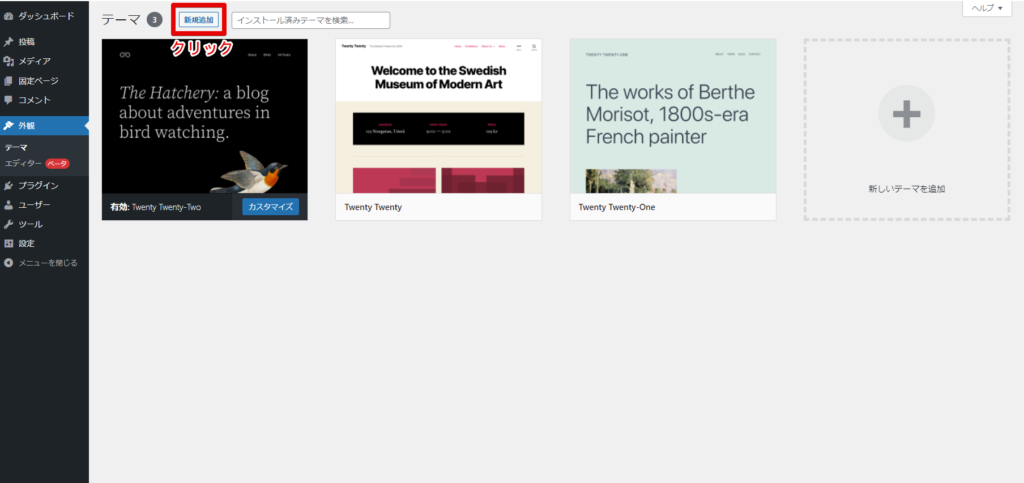
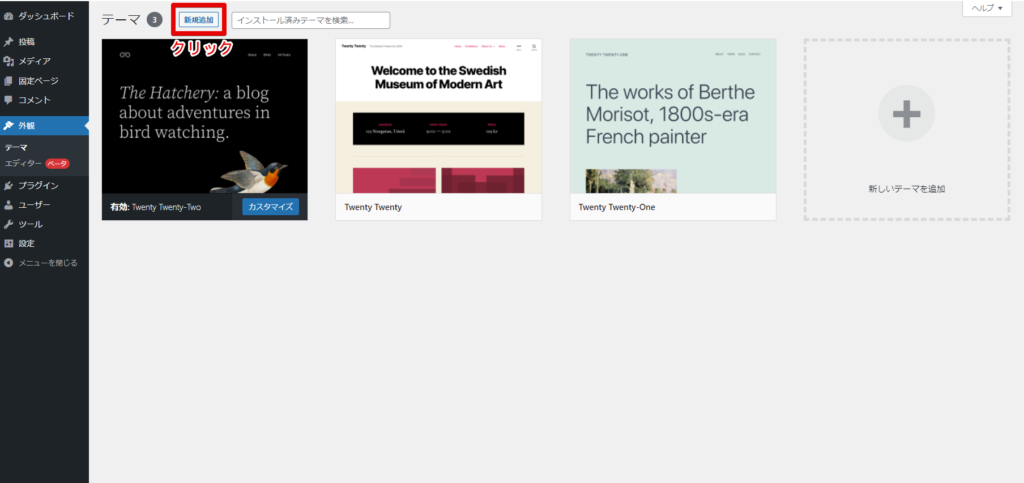
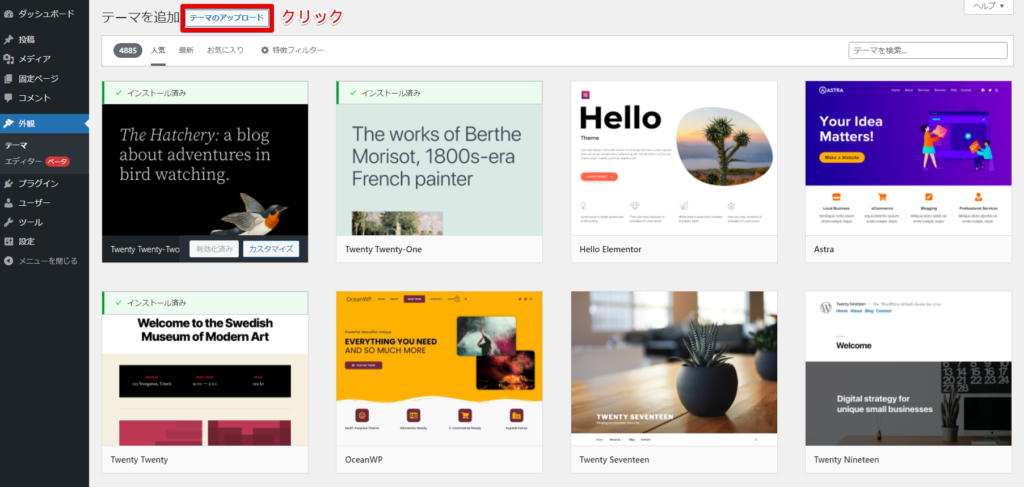
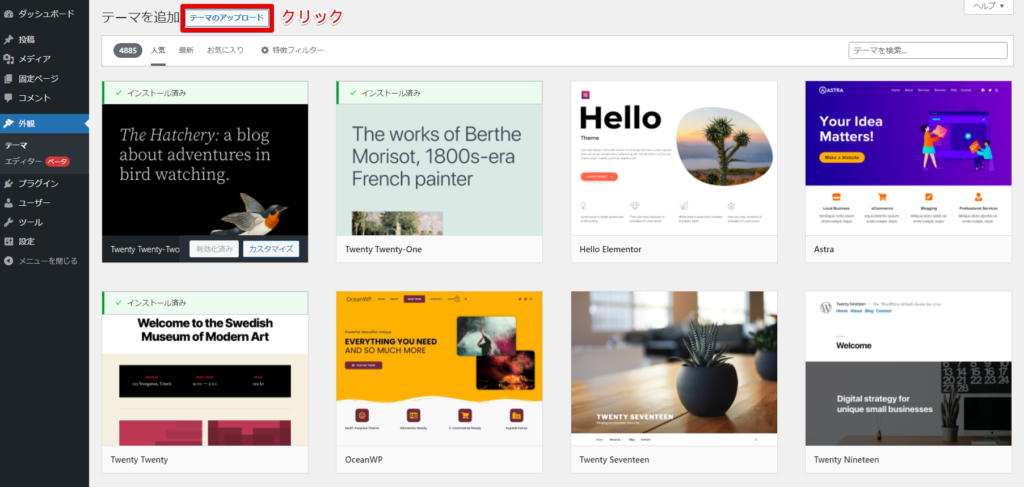
「新規追加」ボタンをクリックし、「テーマのアップロード」へと進みます。




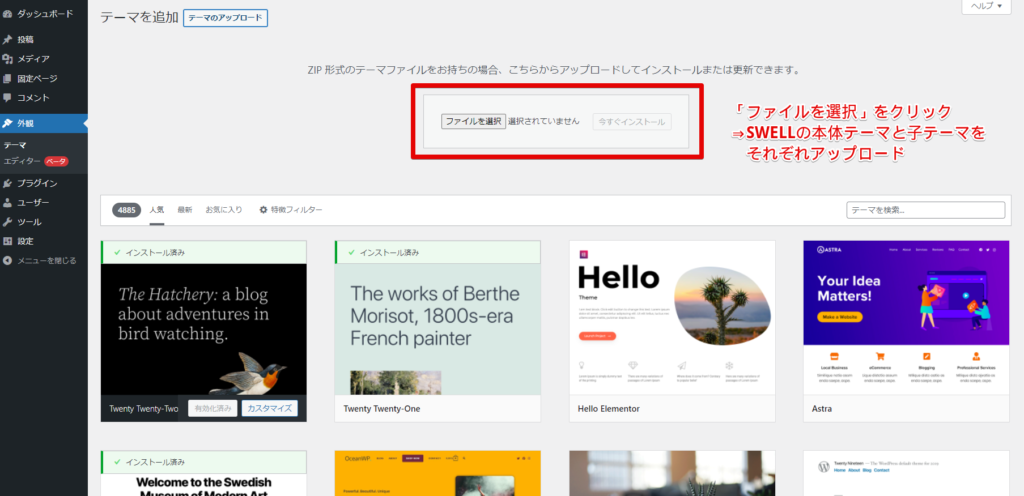
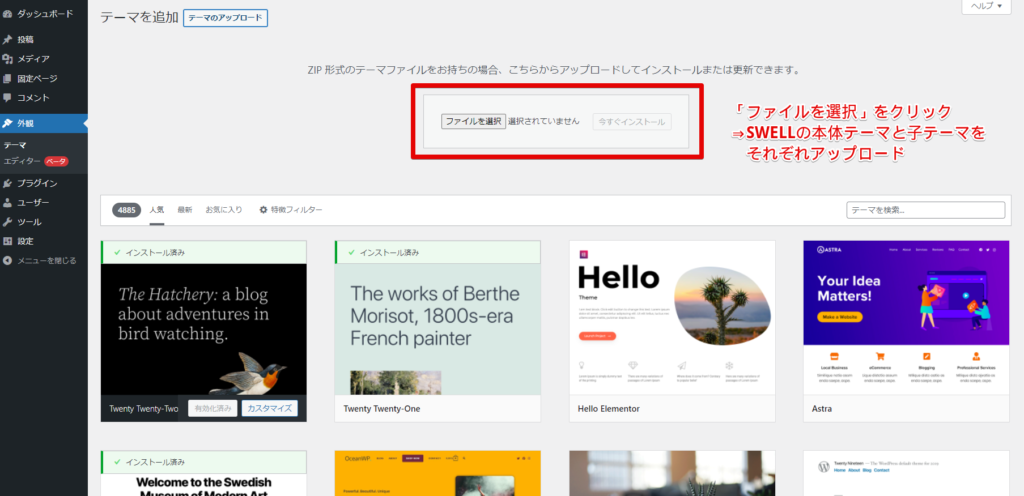
「ファイルを選択」をクリックして、SWELLの本体テーマと子テーマをそれぞれアップロードします。


両方アップロードできたら、子テーマだけを「有効化」させて、完了です。
自由にSWELLのデザインを変更できるようになります。


SWELLはノーコードでサイト制作をしたい人におすすめのテーマ!
SWELLはノーコードでサイト制作をしたい人なら、一度は触ってみることをおすすめします。
SWELLの扱い方を知っていると、こなせる案件の数が一気に増えます。
そして実は、サイト制作をして稼ぐ人だけでなく、ブログなど自分の発信を通じて収益化する人にとっても必須なツールです。
SWELLの扱い方を知っていると、こなせる案件の数が一気に増えます。
テーマ選びに迷っているなら、将来の可能性を伸ばしてくれるSWELLは、おすすめできるテーマです。