こんにちは、のじま(@nojima_ttt)です。今回はサイト制作のノーコードツール「Webflow(ウェブフロー)」のレビューです。
Webflowは、コーディング無しでもサイト制作ができるノーコードツールです。
HTMLやCSSを触ったことがある人の方が使いやすく、他のノーコードウェブ制作ツールよりも機能が充実しているのが特徴です。
また他のWebflow利用者が制作したサイトをクローンサイトとして使うこともでき、高クオリティのサイトをスピーディーに使用することができます。
 のじま
のじま海外の人が作った高クオリティサイトのクローンサイトを私もよく使っており、非常に重宝しています。
- サイトの動きなどを重視したい人
- 多少なりともHTMLやCSSを勉強したことがある人
- HTMLやCSSを使ってでも細かなカスタマイズがしたい人
- 英語のサイトでも使おうと思える人
この記事では「コーディングをしないでサイト制作をしたい!」という方に向けて、ノーコードウェブ制作ツール「Webflow」の使い方を解説します!
Webflowとは?使い方を解説
Webflowでは、コーディングの知識がなくてもサイト制作が行えます。
通常ならサイトを1ページごとにコーディングをしてサイト制作するのが、ウェブデザイナーやデベロッパーの仕事です。
一方でWebflowではCMSの対応をしているため、サイト引き渡し後にもブログやサイトページの更新が必要なクライアント企業への対応にも向いています。
「CMS」とは、「Contents Management System(コンテンツマネジメントシステム)」の略です。つまり、コンテンツであるサイト上の画像や文章、デザインなどを管理するためのシステムを意味します。
CMSを導入しない場合、サイトの1ページずつをゼロからプログラミングし作成する必要があります。このとき、全てのページを完成形にして保存する必要があります。
一方でCMSを使うと、CMS上でデータをまとめて管理および保存できます。テンプレートとして別ページを自動的に生成することが可能になるので、それぞれのページをゼロから制作する手間がはぶけます。例えば「WordPress」は全世界で人気の高いCMSです。
専門知識や技術を使わずにサイト運営をするなら、CMSはほとんど必須のシステムだと考えましょう。
Webflowはかなり本格的な機能を備えていますが、日本語への対応をしていません。
英語がわかる人には使いやすいサービスですが、英語のサイトに抵抗がある人にとっては慣れるまで時間がかかる可能性があります。
操作方法がわからない!チュートリアルを確認しよう
もし操作方法がわからなければ、Webflowの使い方を解説するためのサイト「Webflow University」を見てみましょう。
チュートリアルの一覧は、こちらのページから確認できます。
>>Webflow University チュートリアル一覧はこちら
使い方について、100以上ものチュートリアル動画や解説記事が用意されているので、英語が聞き取れる人なら動画を、わからない人は解説記事をGoogle翻訳にいれて参考にしましょう。
動画ではとてもわかりやすい英語でゆっくりと説明してくれていますが、例え英語がわからなくても動きを見るだけで、ほとんど理解できるはずです。
たとえば、ボタンの作り方や使い方がわからないときは、一覧ページから「Button」ページに飛ぶと、使い方を学ぶことができます。
WebflowではブログからEコマースサイトまで制作可能
Webflowで作ったサイトには、例えばこのようなものがあります。
どれも美しいデザインを取り入れ、オリジナル性の高いサイトになっています。
✔️Honda


✔️PS4


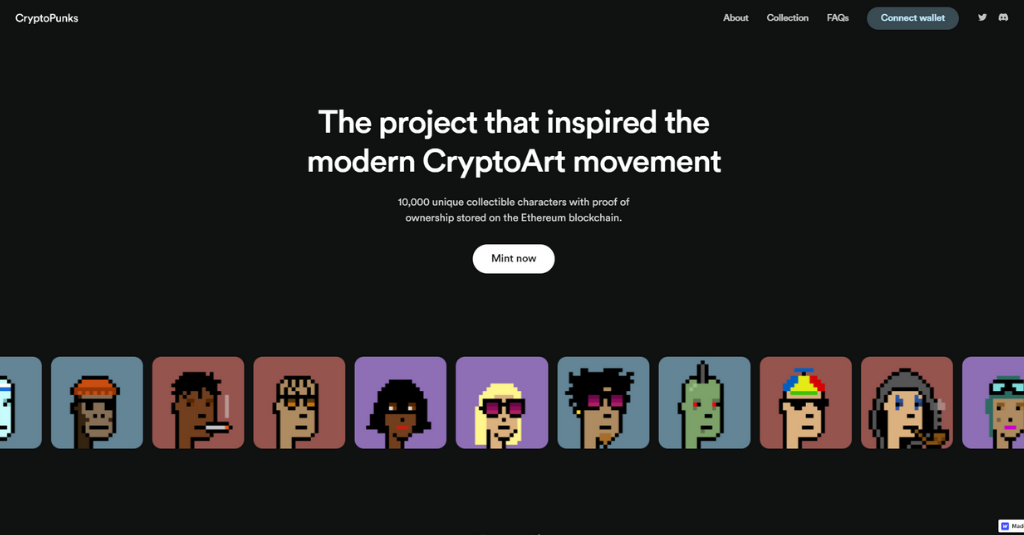
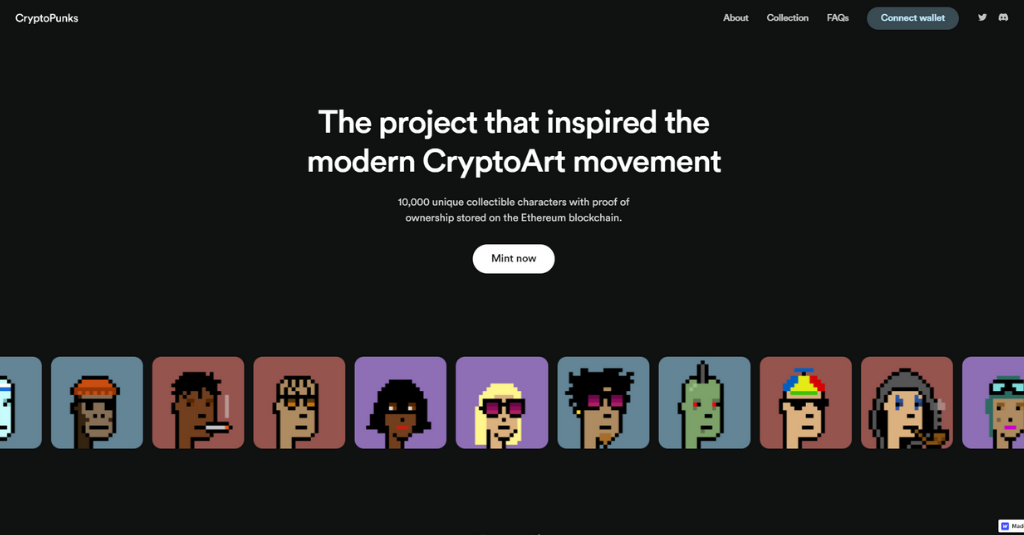
近頃 普及しつつあるNFT関連のサイトも多数あります。
✔️CryptoPunks clone ※こちらはクローンサイトです




NFT関連は以下のサイトの情報が充実しているので興味のある方はどうぞ。
Webflowの料金設定
Webflowでは基本的に、無料でサイト制作ができます。
ただし、ネット上にアップしたい(ネット検索ができるようにしたい)場合には、有料プランの利用が必要です。
サイトの更新を頻繁にすることがなく、CMSが不要なサイトなら月額12USD(約1,500円)、CMSが必要なら月額16USD(約2,000円)のプランがおすすめ。
Webflowの詳しい料金設定は、Webflow公式ホームページから確認できます。
Webflowの導入方法をステップごとに解説!
Webflowの導入方法は、いたってシンプルです。
英語の画面操作になるので少し身構えてしまうかもしれませんが、難しいことはありません。
日本語訳を加えながら、ステップごとに解説します。
- 会員登録をする
- 質問事項に答える
- チュートリアルを観る
- テンプレートを選ぶ
それぞれのステップごとに流れで解説します。
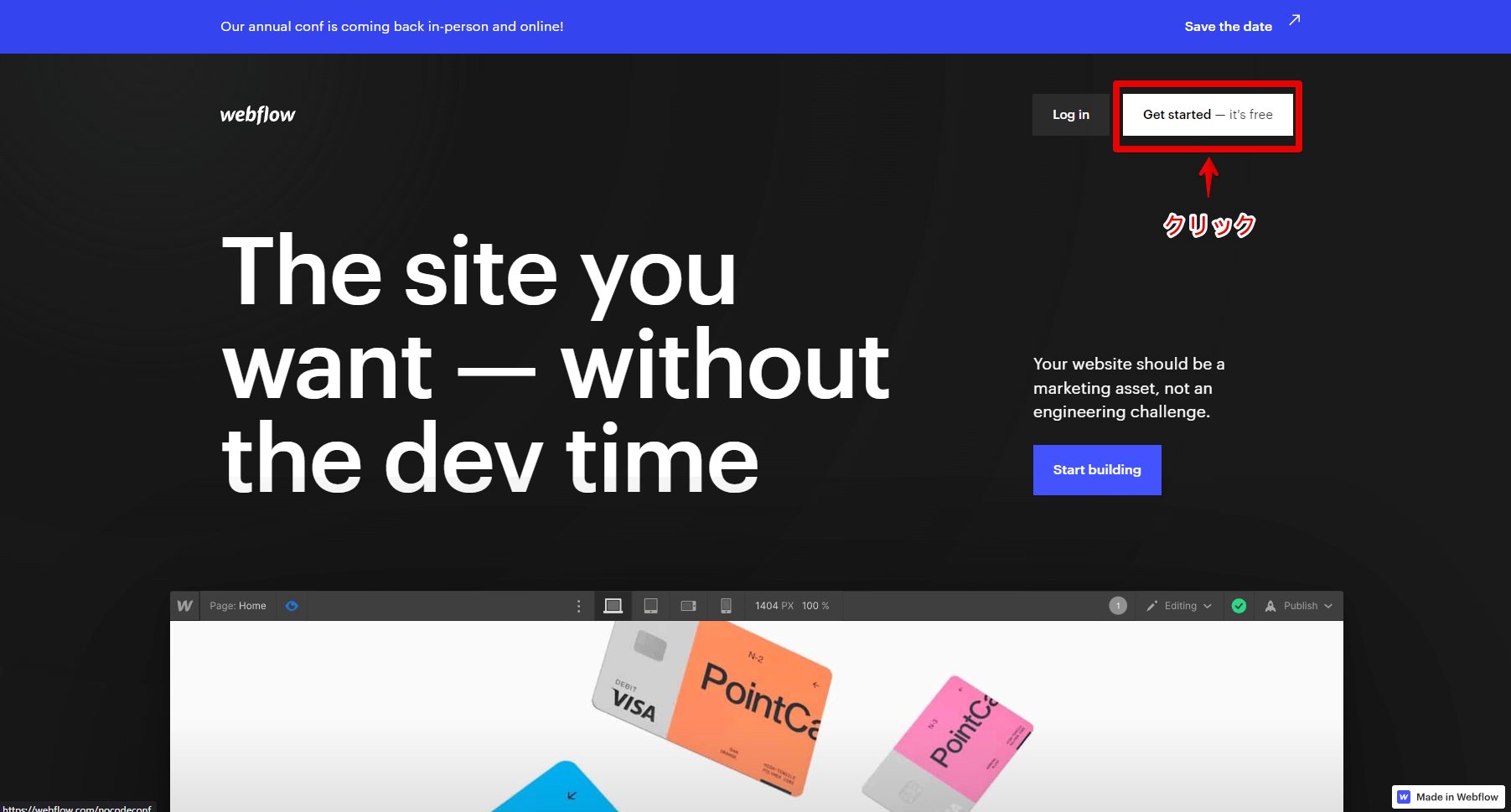
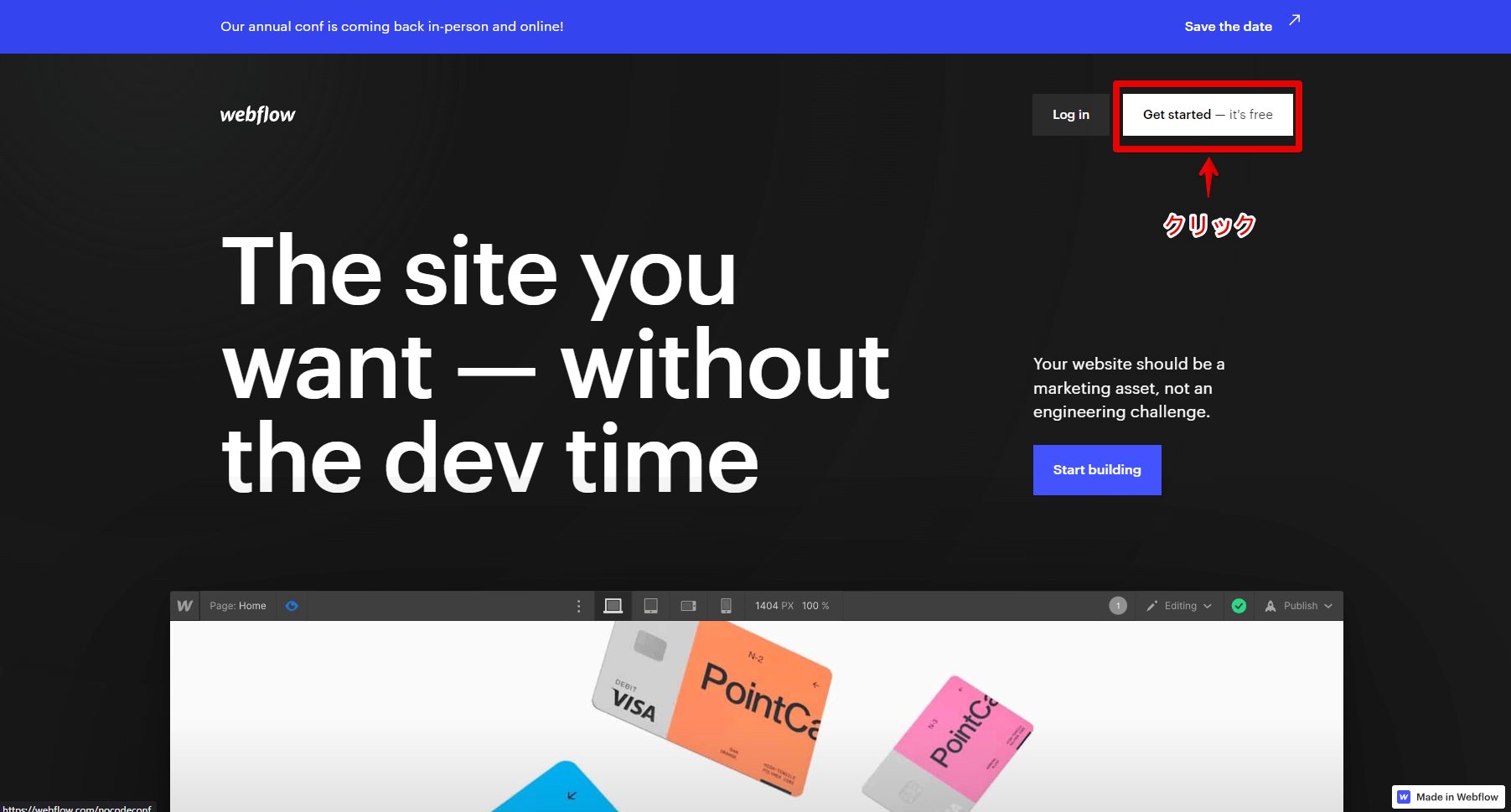
まずはWebflowの公式ホームページを開きます。
画面右上部分にある「Get started-it’s free」というボタンをクリックすると、無料で会員登録ができます。
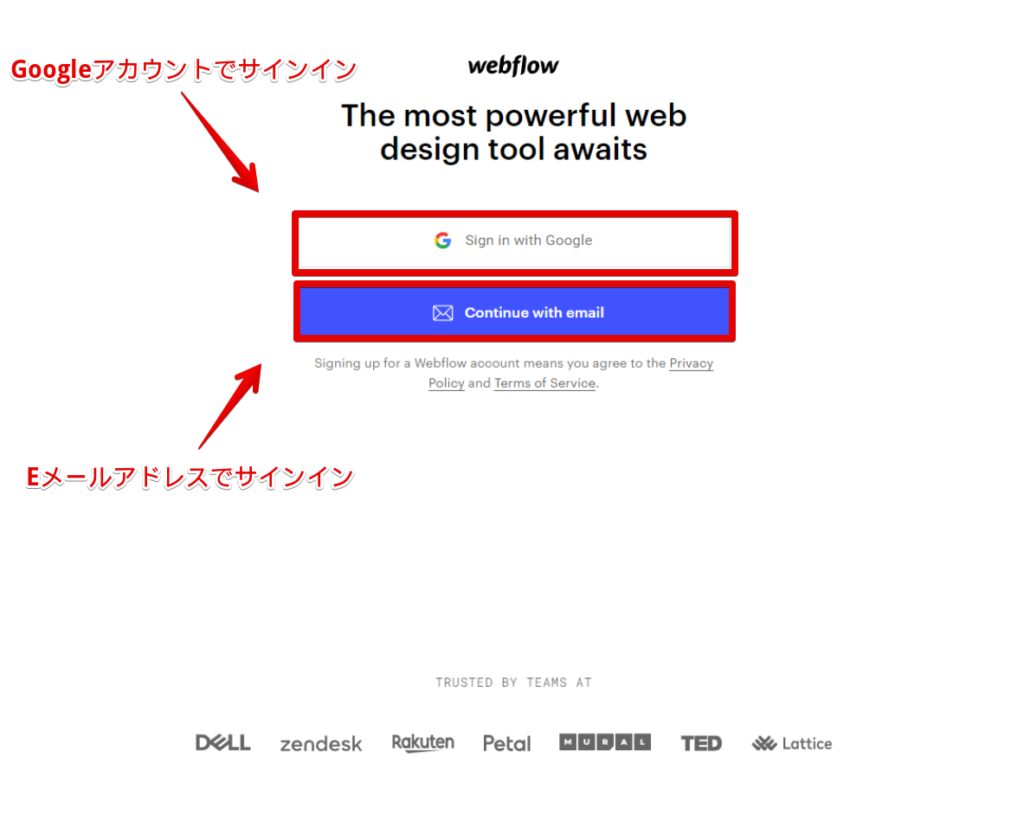
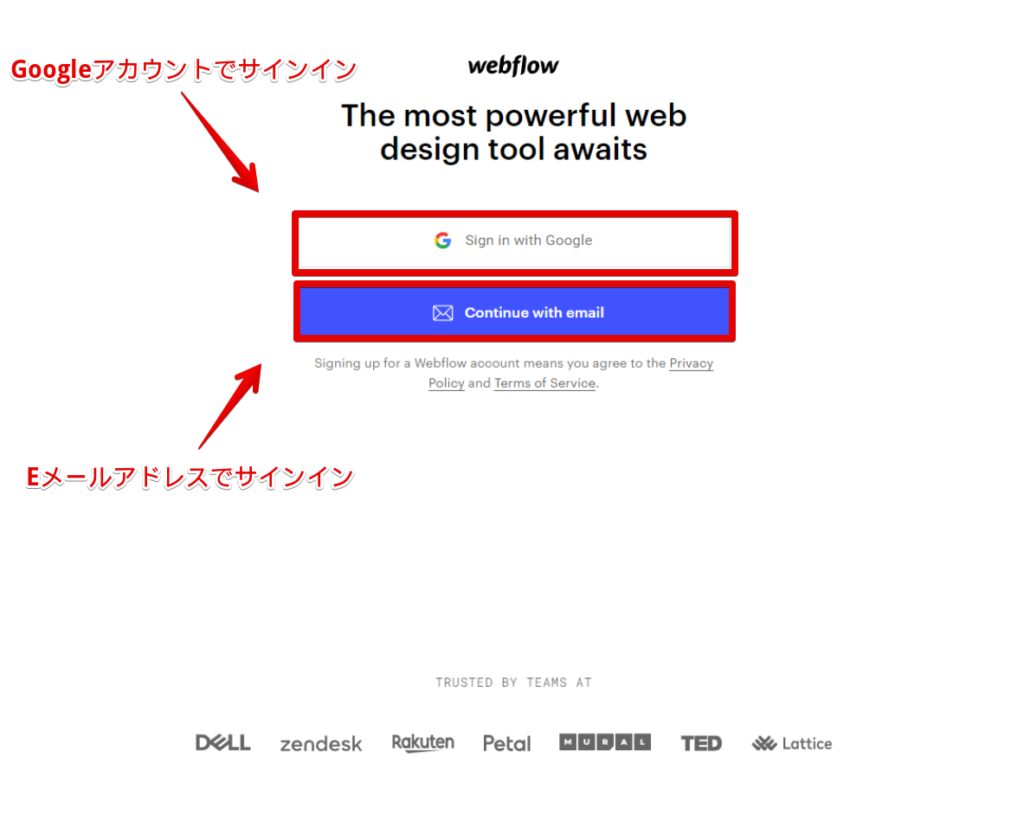
Eメールアドレスで登録したいときには「Sign up with email」、Googleアカウントで登録したいときは「Sign up with Google」で登録しましょう。




簡単な質問事項が続くので、答えましょう。
日本語訳を添えてご紹介します。
質問の前にユーザー名を聞かれるので入力しましょう。
How should we greet you?:何とお呼びすればいいですか?
⇒ユーサー名を入力してください。


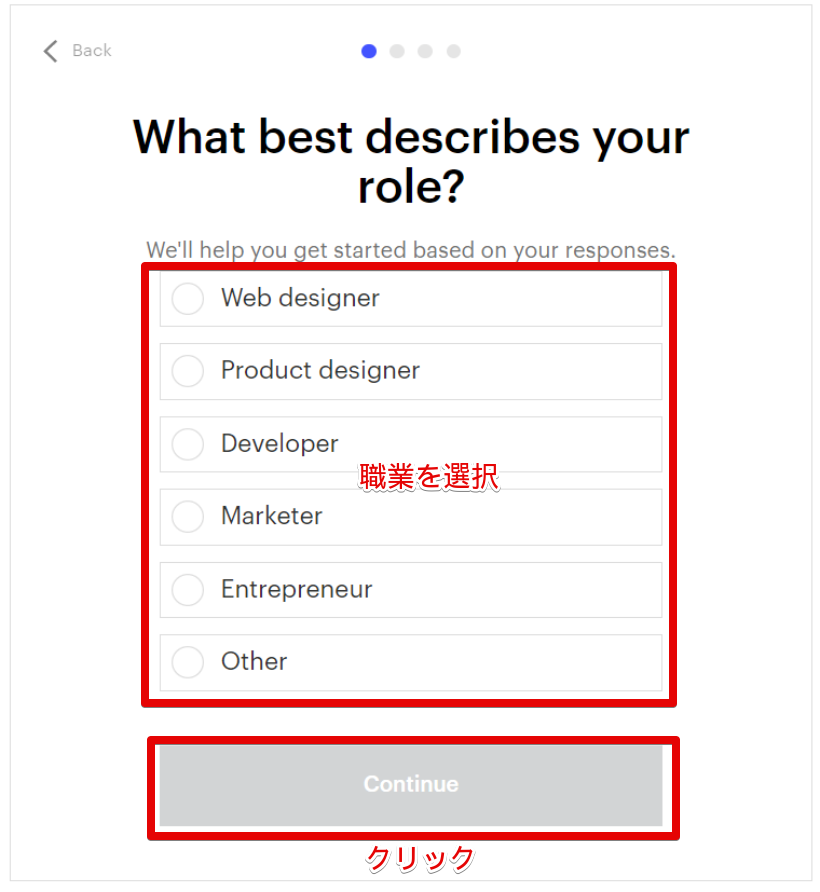
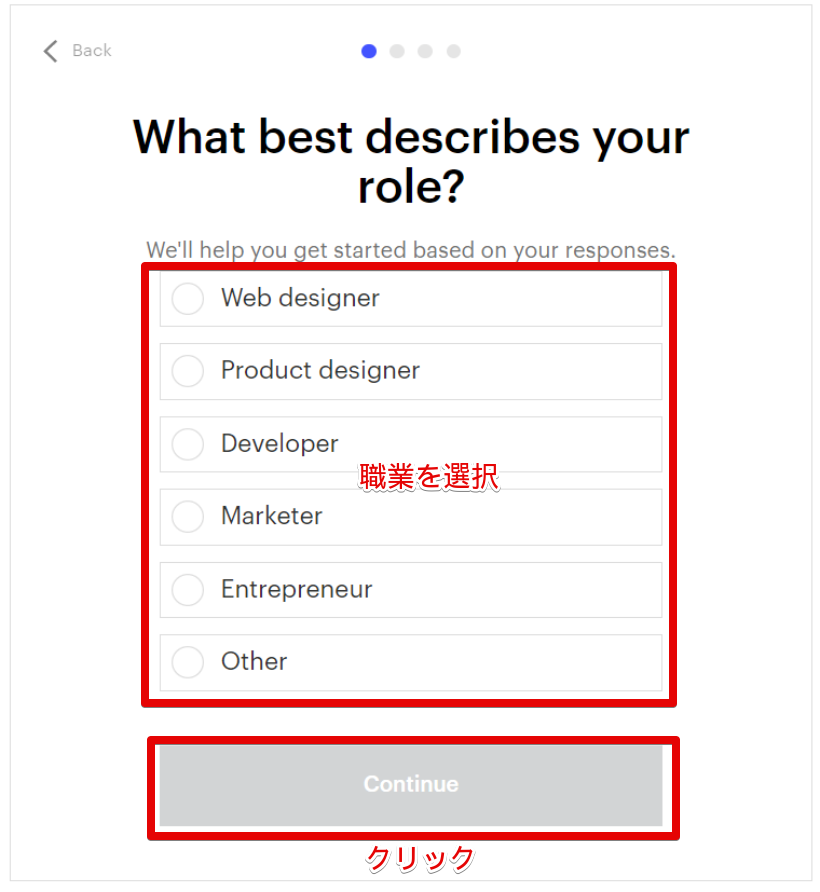
▼質問事項1
What best describes your role?:あなたに一番近い職業はなんですか?
・Web designer :ウェブデザイナー
・Product designer :商品デザイナー
・Developer:デベロッパー
・Marketer:マーケター
・Entrepreneur:起業家/個人事業主
・Other:その他
自分自身がウェブサイト立ち上げに関わる職種についているなら答えましょう。
特にウェブ制作に関わりのない一個人が趣味で制作するなら、「Other(その他)」で問題ないです。
ノーコード事業でお客様のためにサイト制作をするなら、「Entrepreneur:起業家/個人事業主」や「Web designer(ウェブデザイナー)」が当てはまるでしょう。


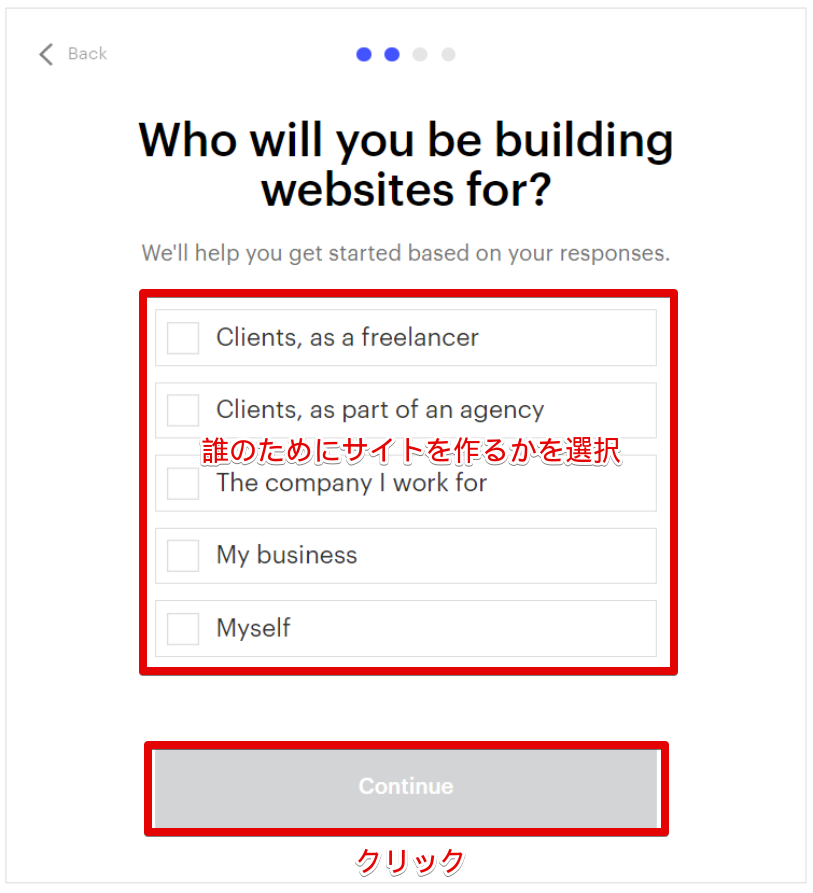
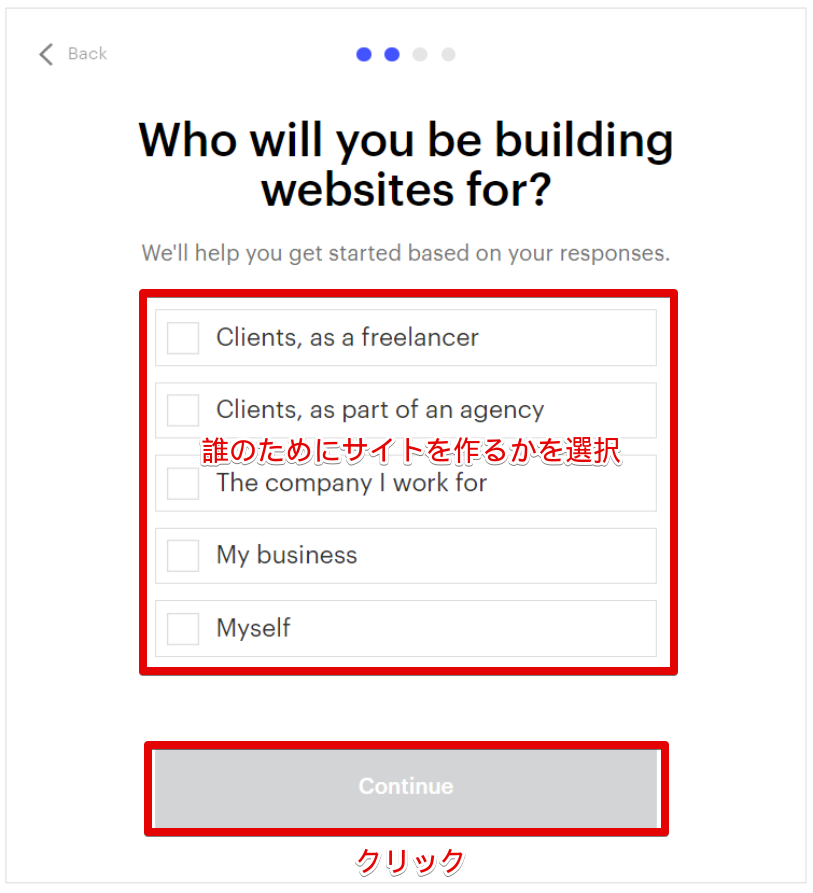
▼質問事項2
Who will you be building websites for?:誰のためにウェブサイトを作りますか?
・Clients, as a freelancer:フリーランスとしてお客様のために
・Clients, as part of an agency:会社の職員としてお客様のために
・The company I work for:自分の勤めている会社のために
・My business:自分の企業のために
・Myself:個人利用
ウェブサイトをWebflowで制作する理由になります。
企業の一社員として他社のために制作するなら「Clients, as part of an agency(会社の職員としてお客様のために)」一方で、自分自身が勤めている会社でウェブサイトが必要になり制作するなら、「The company I work for(自分の勤めている会社のために)」となるでしょう。
個人事業主が自分の企業用のサイトを制作するなら「My business(自分の企業のために)」ですが、お客様のためにサイトを作るなら「Clients, as a freelancer(フリーランスとしてお客様のために)」が当てはまります。
一方で趣味のためや、Webflowを試しに使ってみたいというだけなら「Myself(個人利用)」で問題ありません。


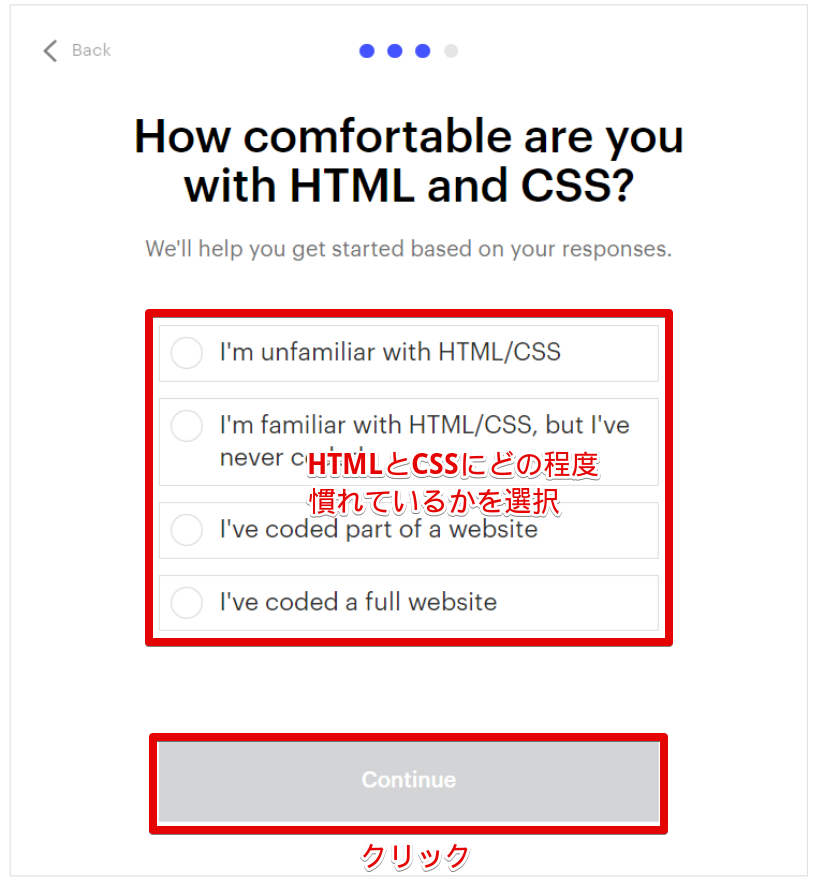
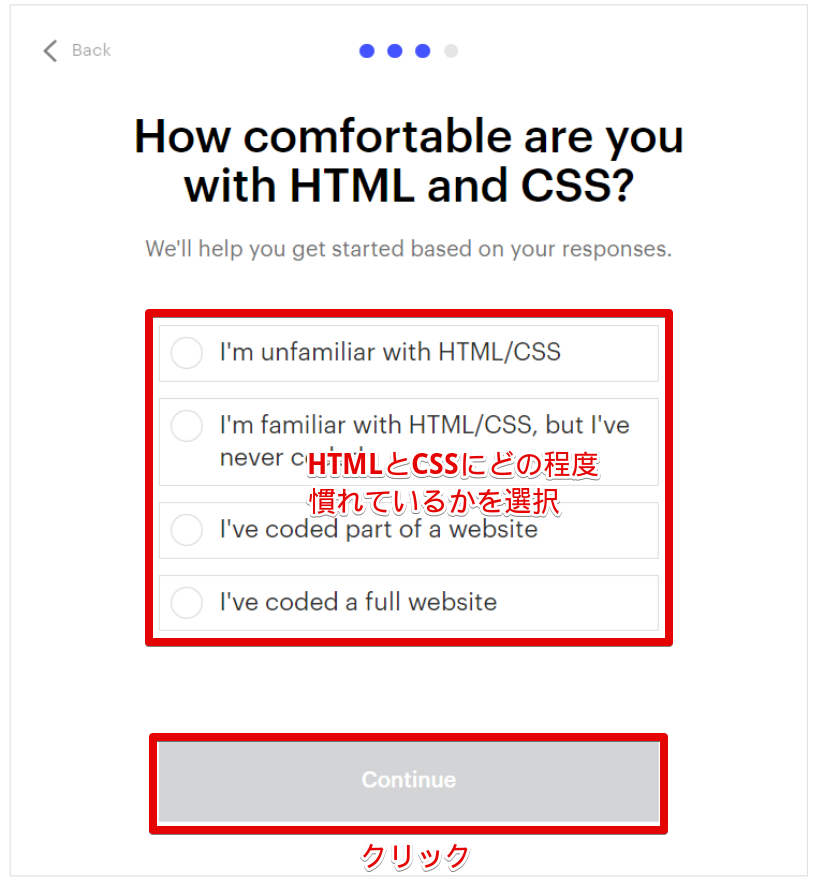
▼質問事項3
How comfortable are you with HTML and CSS?:HTMLとCSSにどの程度慣れていますか?
・I’m unfamiliar with HTML/CSS:HTMLとCSSに慣れていない
・I’m familiar with HTML/CSS, but I’ve never coded :HTMLとCSSに慣れてはいるが、コーディングはしたことない
・I’ve coded part of a website:webサイトの一部だけコーディング経験がある
・I’ve coded a full website :webサイトを全パート コーディングした経験がある
サイト制作の経験をに対する質問です。
自分のサイト制作の経験に合わせて答えていきましょう。


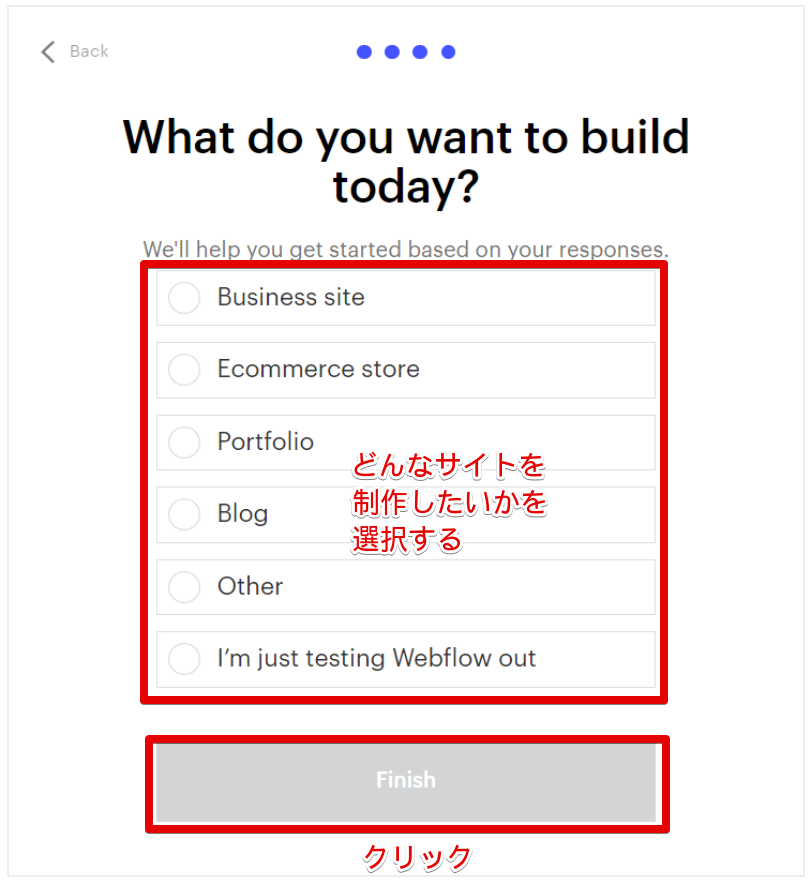
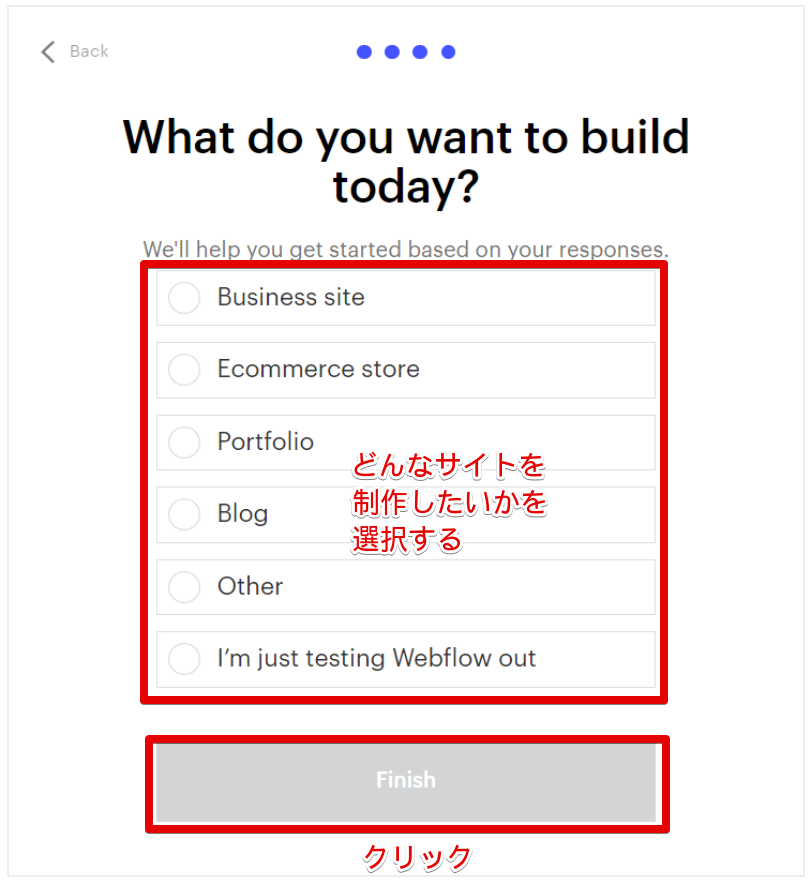
▼質問事項4
What do you want to build today?:今回はどんなサイトを制作したいですか?
・Business site:ビジネスサイト
・Ecommerce store:ECサイト(ショッピングサイト)
・Portfolio:ポートフォリオ
・Blog :ブログ
・Other:その他
・I’m just testing Webflow out:Webflowでテストをしたいだけ
どんなサイトを作るかの質問です。
作ろうとしているサイトについて答えていきましょう。


これらの質問事項がこの後の使い勝手に関わることはなさそうですが、簡単な質問なので答えておいて損はありません。
とはいえ、考えすぎる必要もないので、当てはまると思うものをクリックしサクッと先に進みましょう。
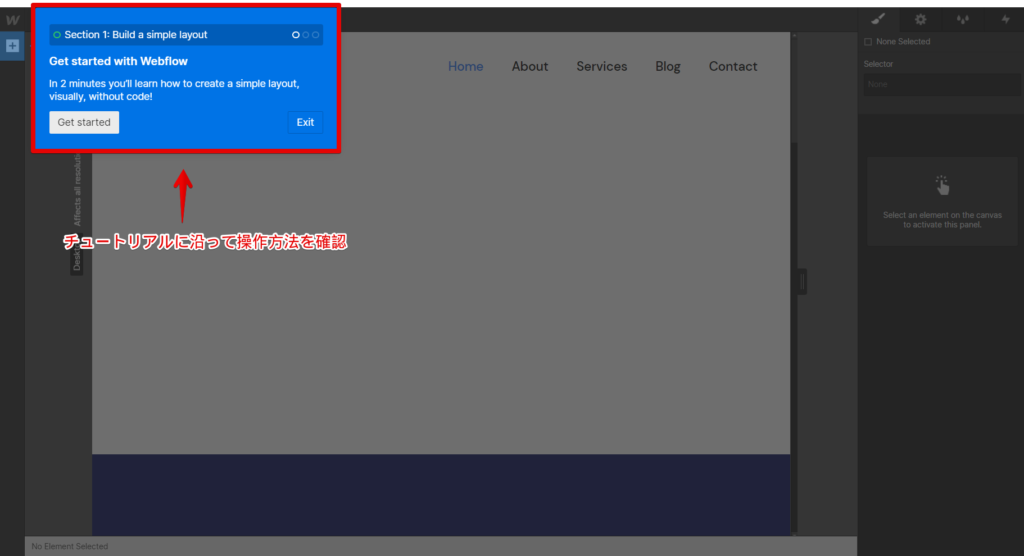
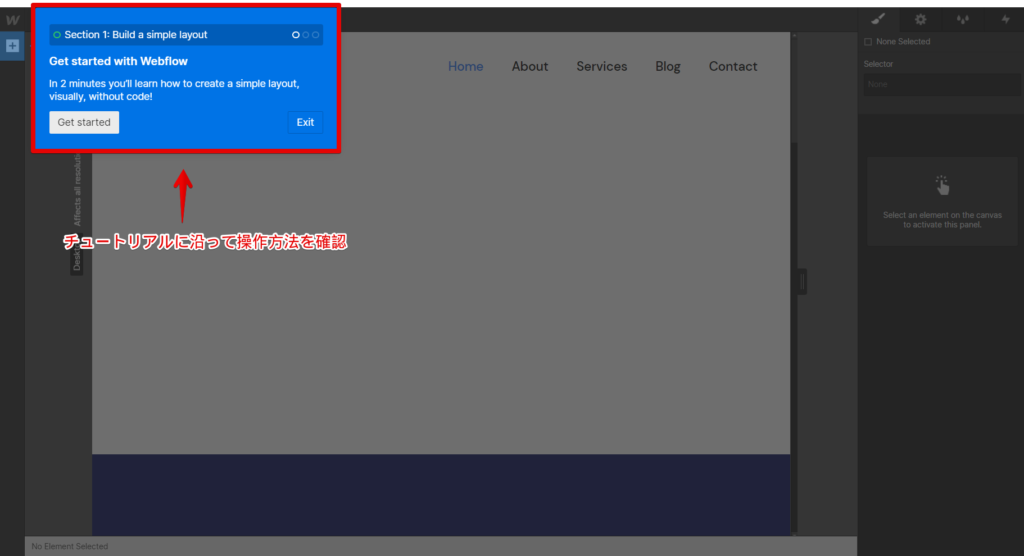
早速ウェブサイトの開発画面に進みます。
左上部分にポップアップのようなチュートリアルが始まるので、指示通りに進めていけばだいたいの動作がわかります。
チュートリアルも英語での解説にはなりますが、理解できなくても感覚で理解できるような簡単な作りになっています。
指示通りにドラッグ&ドロップなどをして、操作確認をしていきます。
左側のツールバーはHTMLのようなサイト構造の基礎を、右側のツールバーはCSSのようなデザインの色や大きさを決める役割になっています。
コーディングをする場合は自分の手で一つひとつ記載しなくてはいけない作業が、ボタンや数字の記入だけで簡単に完了します。
コーディング経験者にも、数値などの感覚を掴む勉強になるかもしれません。


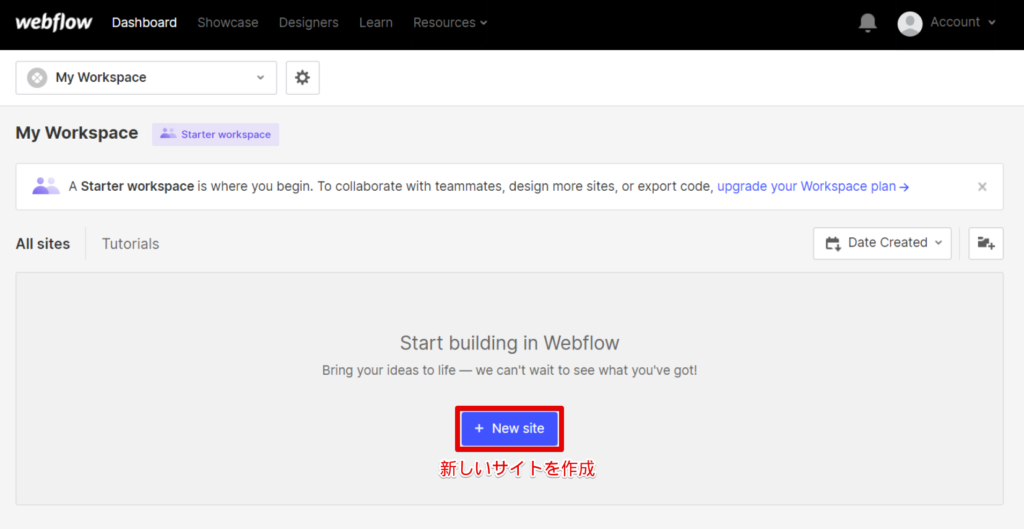
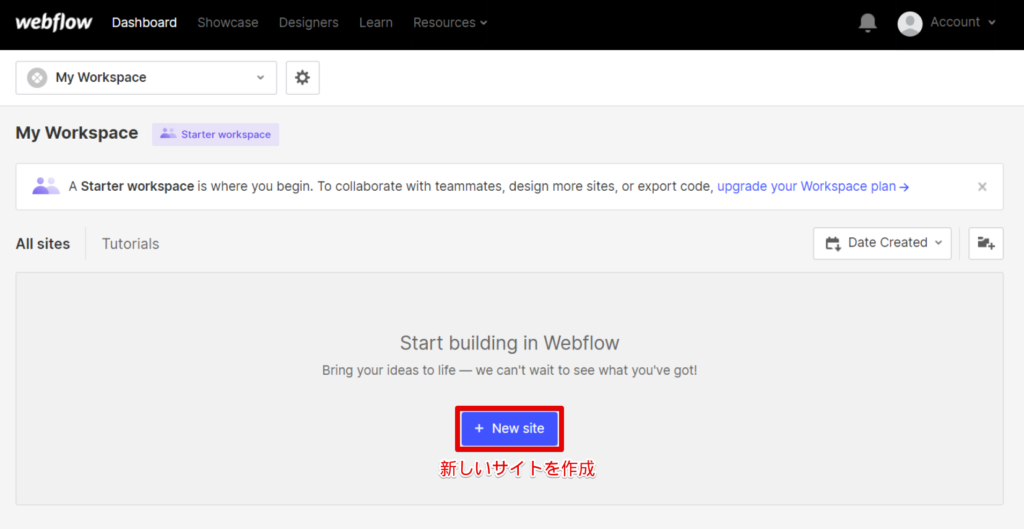
登録は完了しているので、さっそく新しいページを作っていきましょう。
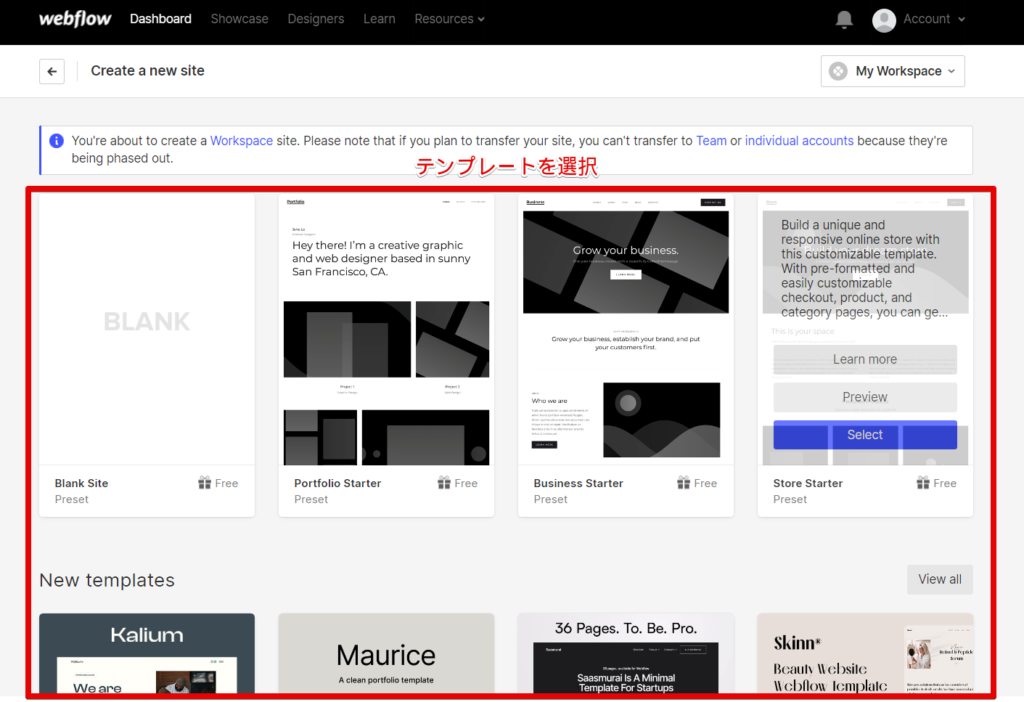
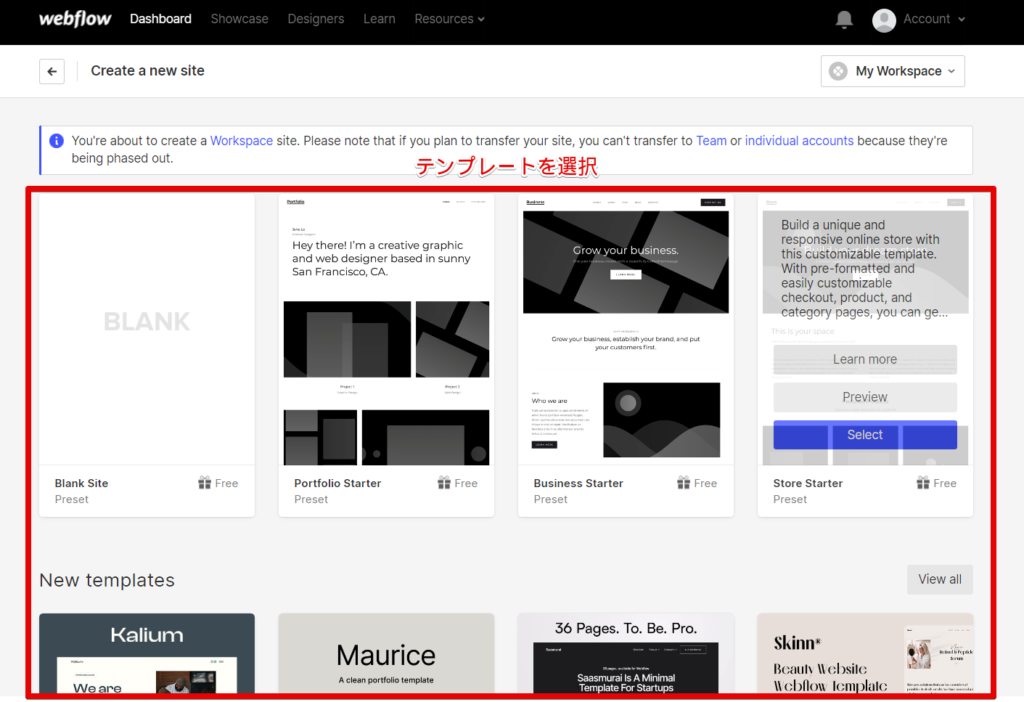
ワークスペース画面中央の「+New Site」ボタンを押して、スタートです!
テンプレートを選び編集をおこなっていきます。
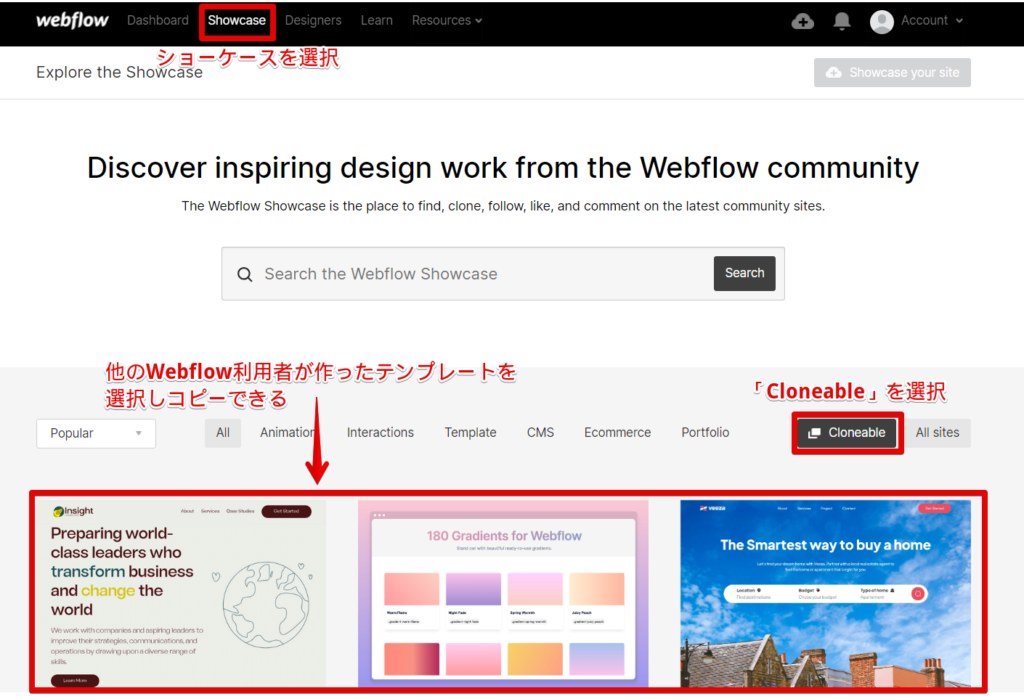
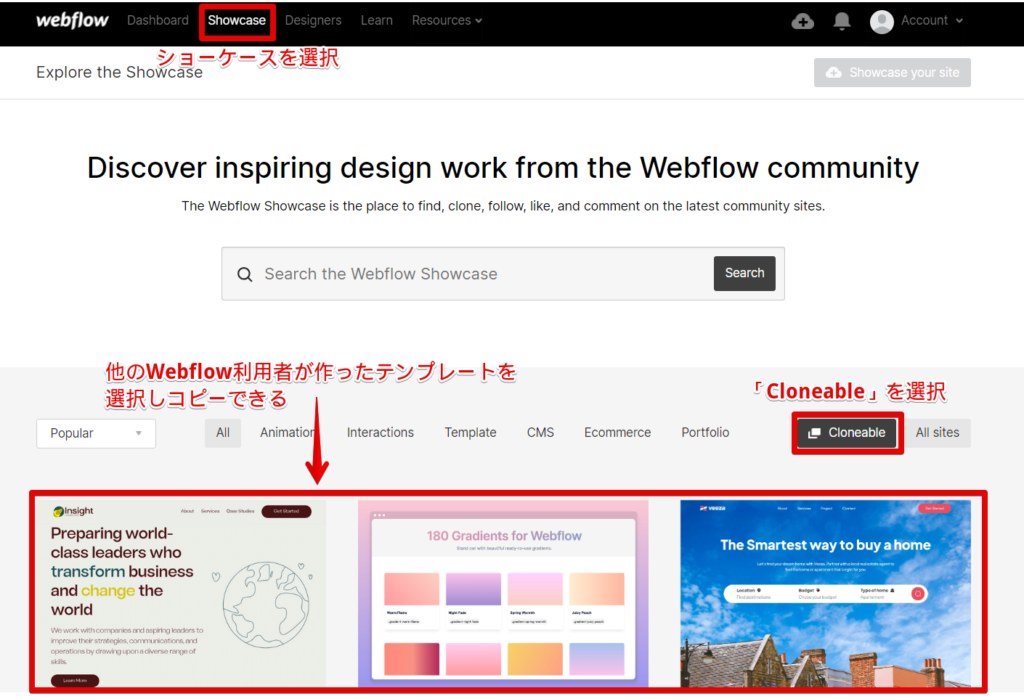
ショーケース画面から、「Cloneable」を選択すると、他のWebflow利用者が制作したサイトをコピーして使用することができます。






Webflowの使い方は簡単!英語でも大丈夫です
Webflowは日本語対応をしていないため、常に英語の画面で操作をすることになります。
「日本語対応じゃないと不安」という人も多いとは思いますが、使ってみると感覚で作業できるので、言語はあまり関係ないと感じるはずです。
他のウェブサイト制作ツールと比べても自由度が高く、サイト制作の勉強にもなるツールになっています。
ノーコードツールでサイト制作事業をしたいなら、一度無料版を使って触ってみるのがおすすめです。











