こんにちは、のじま(@nojima_ttt)です。今回はワードプレスプラグイン「Elementor」のレビューです。
「Elementor」は、ノーコードでサイト制作をしたい人は必見のプラグインです。
コーディングをすることなく、ウィジェットを組み合わせるだけでホームページができあがります。
HTMLやCSSの知識がないけどおしゃれなサイトを作りたい、という人なら、一度はいじってみる価値があります。
 のじま
のじま特に僕のように、これからノーコードツールを使ってサイト制作したいという人は、使い方をおさえておくのがおすすめです。
- ノーコードツールを使ってサイト制作で稼ぎたい人
- コーディングができないけどおしゃれなサイトを作りたい人
- 人気のあるWordPressテーマを使い飽きた人
- ランディングページを作成したい人
- Elementorとは?
- Elementorのメリット
- Elementorのデメリット
- 無料版と有料版の違い
- Elementorの導入方法
この記事では、Elementorの使い方やメリット・デメリットをご紹介します。
記事の最後には導入方法まで解説しているので、気になる方は無料でダウンロードして試してみてください。
Elementorとは?ノーコードでサイト制作ができるプラグイン
Elementorは、WordPressのプラグインです。
WordPressのテーマを白紙に戻して、ゼロから好みのサイトを作成するために使います。
好みのヴィジェットをドラッグ&ドロップするだけで理想のサイトが出来上がるので、使い方も簡単です。
Elementorの使い方とは?
WordPressの一般的なプラグインと同様に、ダウンロードするだけで使えるようになります。
まだサイト制作を始めていないという人は、最初にWordPress自体をダウンロードしましょう。
レンタルサーバーを契約すると、無料でWordPressがダウンロードできることがほとんどです。
WordPressの管理画面にある、プラグイン追加画面で「Elementor」と入力するとプラグインが出てきます。
日本製のテーマと相性が悪いので注意!
テーマに被せて使うようなイメージなので、利用するテーマによっては相性が悪くデザインが崩れてしまうので注意です。
上記の海外版のテーマをダウンロードして使うのがおすすめです。
どれも無料で利用できます。
Elementorのデメリットとは?
ここまでElementorの良いところばかりをお伝えしてきましたが、デメリット部分も確認してみましょう。
- デザインセンスがないと悩む
- 完全オリジナルなサイトは作れない
- 有料版が使いたくなる
それぞれのポイントについて、詳しく解説します。
Elementorのデメリット①:デザインセンスがないと悩む
Elementorでは自由度が高いぶん、デザインセンスがない人が使いこなすのは難しいです。
ある程度テンプレートはあるので、そのまま使うことは可能な一方、みる人がみると「Elementorを使ったな」とすぐにわかってしまうはず。
各コンテンツの配色から大きさ、配置を細かく設定できるからこそ、デザインに慣れていないとゴタついたサイトになってしまいます。
ある程度、どこにどんなデザインを盛り込むとおしゃれになるかを考えられる人なら、Elementorに用意された選択肢を使いこなせるでしょう。
Elementorのデメリット②:完全オリジナルなサイトは作れない
ノーコードツールだからこそ、完全にゼロからオリジナルなサイトを作るのは難しいです。
既存のアイテムを組み合わせてサイトを作りあげるイメージになるので、目新しいデザインが作り上げられるわけではありません。
とはいえ、完全オリジナルにできない点は、Elementorに限らずどんなノーコードツールでも同じです。
ノーコードツールを使うときのポイントは、既存の設定をいかに駆使して組み合わせられるか。
既存設定を使いこなせれば、堂々と販売できるレベルのサイトに作り上げられます。
Elementorのデメリット③:有料版が使いたくなる
無料版でも十分素敵なサイトを作ることはできますが、やはり有料版と比べると劣ってしまいます。
例えば、有料版の方がウィジェットのレパートリーが多く、作成できるサイトの自由度が高いです。
無料版だと、他のプラグインと組み合わせて使う必要が出てくることも。
Elementorの無料版と有料版の違いについて、詳しくは下記でご紹介します。
Elementorのメリットとは?
では次に、Elementorのメリットも見てみましょう。
- コーディング知識なしでサイトが作れる
- テンプレートが豊富
- サイト制作時間が大きく削減できる
順番に解説します。
Elementorのメリット①:コーディング知識なしでサイトが作れる
一番のメリットは、コーディングなしで立派なサイトが作れることです。
サイトを作るときには通常、HTMLやCSSの知識が必須です。
でもElementorを使えば、サイトに必要な機能のほとんどをそのまま使うことができます。
デザイン部分の選べる範囲が広いため、コーディングをしなくてもプロが作るレベルのサイトが作成可能です。
有料版を使えば追加CSSを利用できるので、よりオリジナル要素を入れたい人や、コーディングができる人は、有料版も検討しましょう。
Elementorのメリット②:テンプレートが豊富
既存のテンプレートが多いため、サイト全体のイメージをパッと変えたいときにもおすすめです。
テンプレートを基盤にして、必要なウィジェットを追加するだけでも、かなり充実したサイトができあがります。
無料版だけでも、必要な機能が揃うことがあるほど充実しています。
サイトデザイン初心者の人も、テンプレートを参考にしながらデザインのバランスを学ぶと良いです。
Elementorのメリット③:サイト制作時間が大きく削減できる
ゼロから作り上げるとなると、制作には時間がかかります。
そもそもコーディングの知識がなくてはできない技と考えると、勉強にかかる時間や費用も必要です。
Elementorでは、テンプレートを適応させるボタンを押すだけで、サイトの全体図が完成します。
完成したものを修正して理想に近づけることができるので、サイト制作時間の大幅な短縮が可能です。
時間が短縮できれば、作業にあたる人件費もかからないので、全体的なコストもおさえられます。
Elementor無料版と有料版の違いとは?
Elementorの無料版と有料版、どちらがおすすめかと言われれば、正直なところ有料版です。
有料版を使うと、年間49ドル(約5,500円前後)の契約で、必要な機能が感覚的に使えるようになる、というイメージ。
もう一つ上のブランに年間99ドル(約11,000円)ほどのAdvancedプランもありますが、サイトを1つだけ制作するなら49ドルのEssentialプランで十分です。
| 【無料版】 | 【有料版】 | |
|---|---|---|
| ウィジェット数 | 29個 | 47個 |
| ポップアップ機能 | なし | あり |
| コンタクトフォーム | なし | あり |
| テンプレート数 | 100個以上 | 300個以上 |
無料版の場合、例えばコンタクトフォームを使いたいときには、別のプラグインとあわせて作成する必要があります。
有料版の場合はすでにウィジェットとして用意されているので、ボタン一つで導入が可能です。
有料版にすると、ドラッグ&ドロップで感覚的に使える設定が増えるというイメージ。
「より多くのサイト制作を時短で完成させたい」という事業主さんなら、有料版が向いているでしょう。
Elementorの導入方法を解説!
Elementorの導入方法を、手順に沿って解説します。
- インストールする
- 標準デザインを無効化する
- 編集ページからデザインを始める
それぞれのステップごとに解説します。
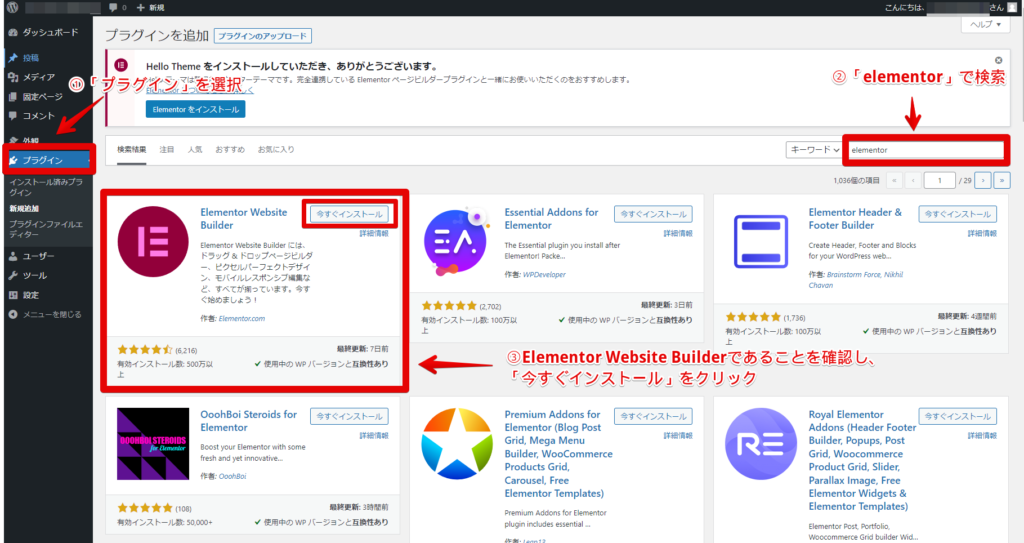
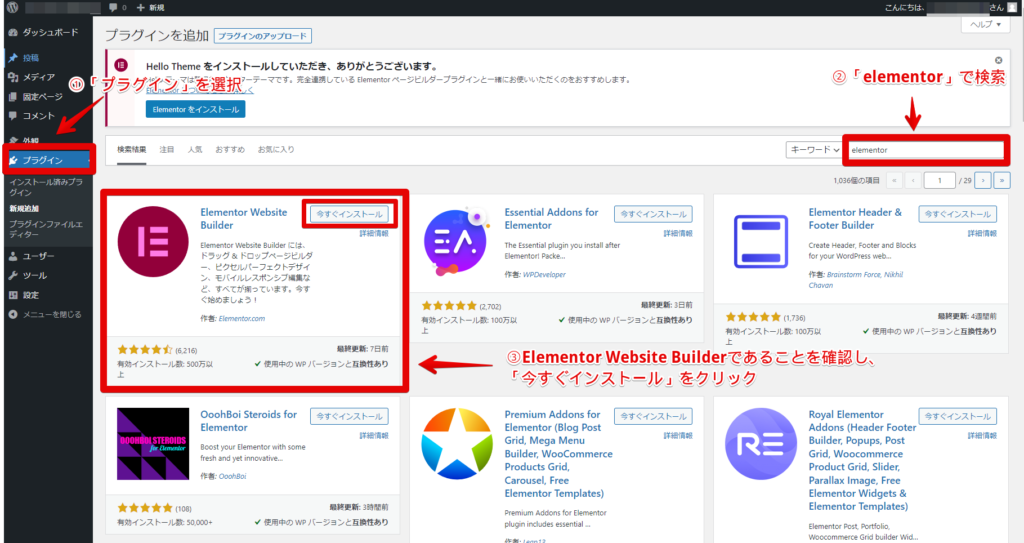
まずはWordPressにElementorをダウンロードします。
正式には「Elementor Website Builder」という名前のプラグインがElementorです。
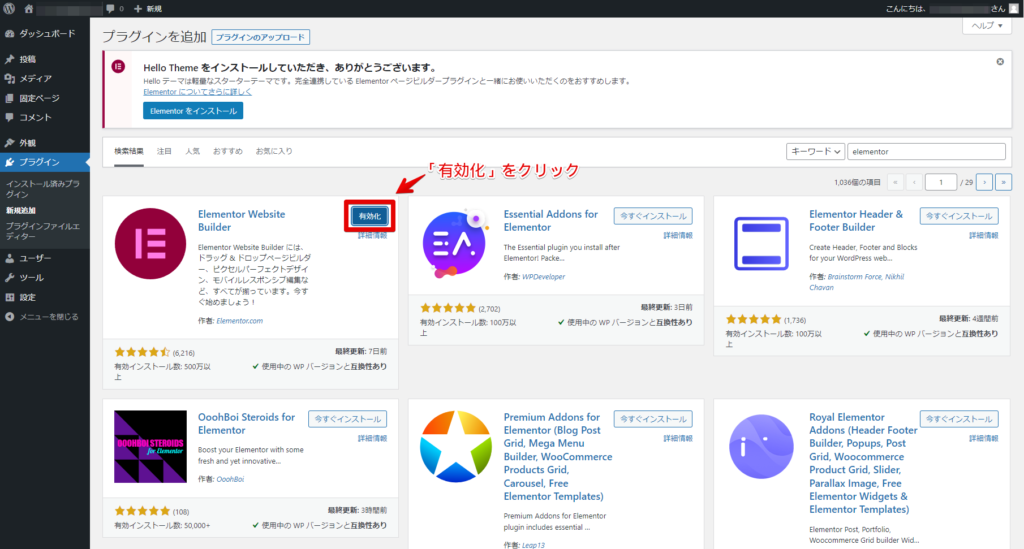
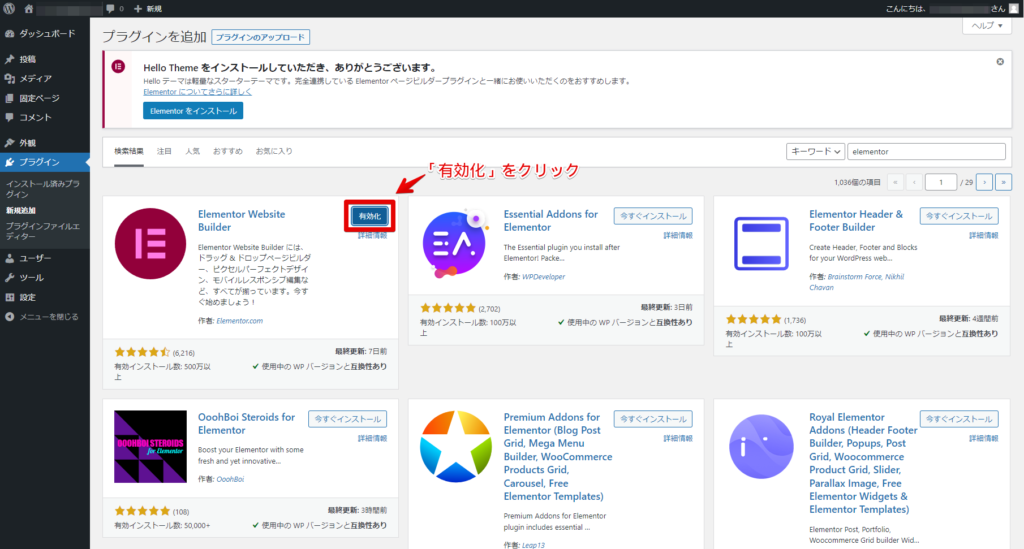
「Elementor.com」が制作者であることを確認して、インストールし、有効化ボタンをクリックします。
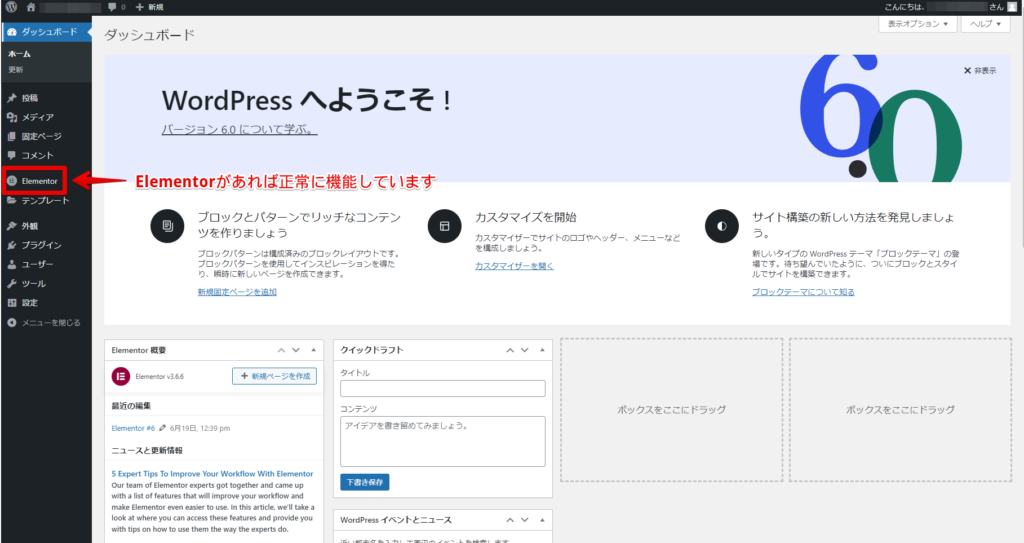
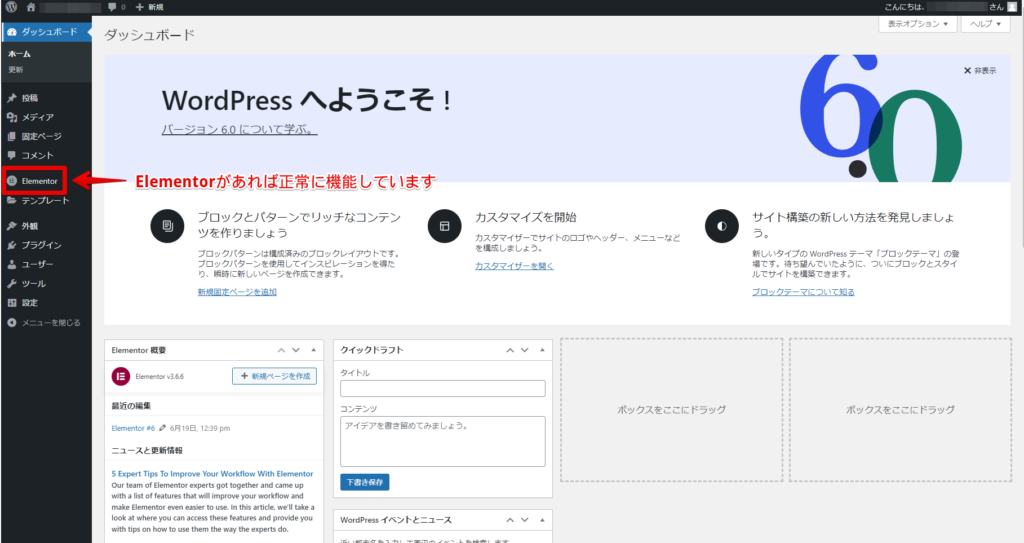
メニューバーにElementorの表示があれば、正常に機能しています。






現在使っているテーマに沿って編集することもできますが、よりオリジナルなサイトが作りたい場合には、現在のテーマを無効化します。
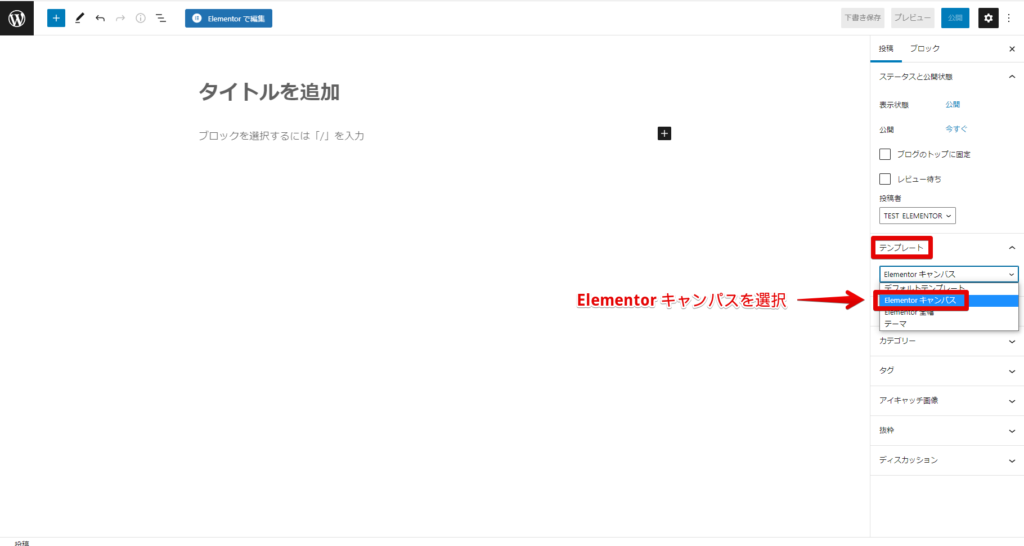
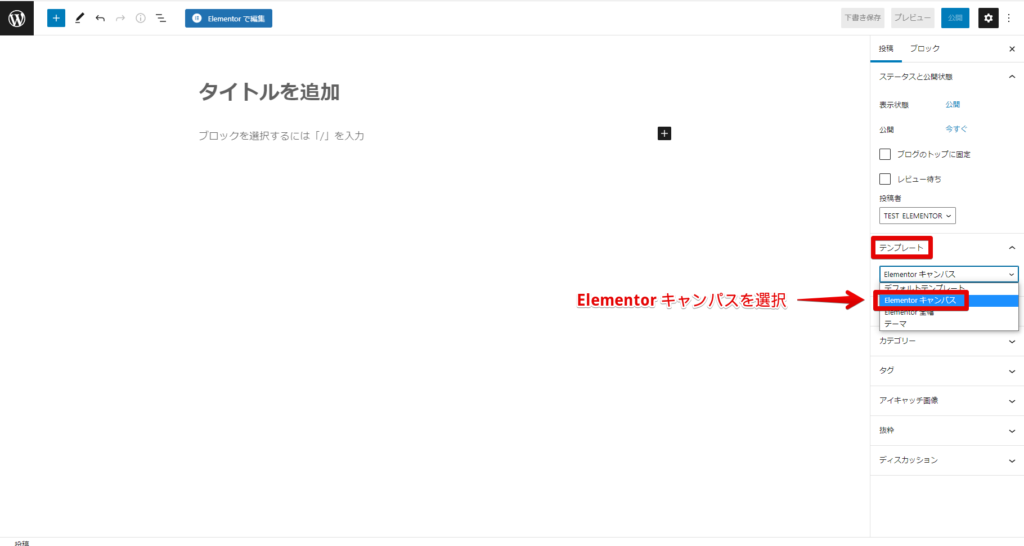
投稿作成画面あるいは固定ページの作成画面を開きます。
画面右側の「テンプレート」部分を選択し、「Elementorキャンパス」に変更しましょう。
Elementorキャンパスにすることで、ヘッダーやフッターなどの表示をまっさらな状態にして、編集を始めることができます。


投稿ページの上部に「Elementorで編集」というボタンが表示されているはずです。
クリックをして、編集を始めましょう!
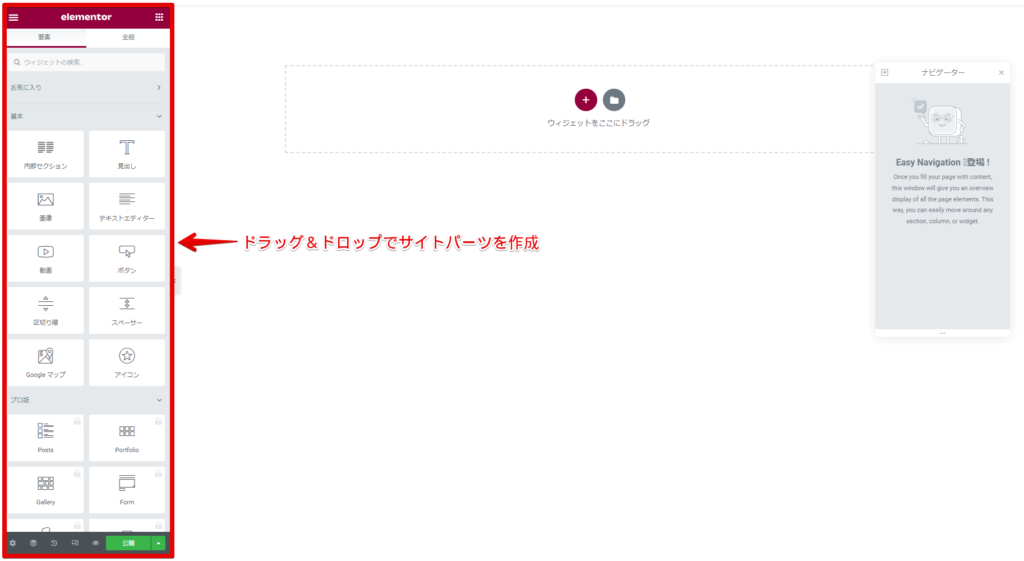
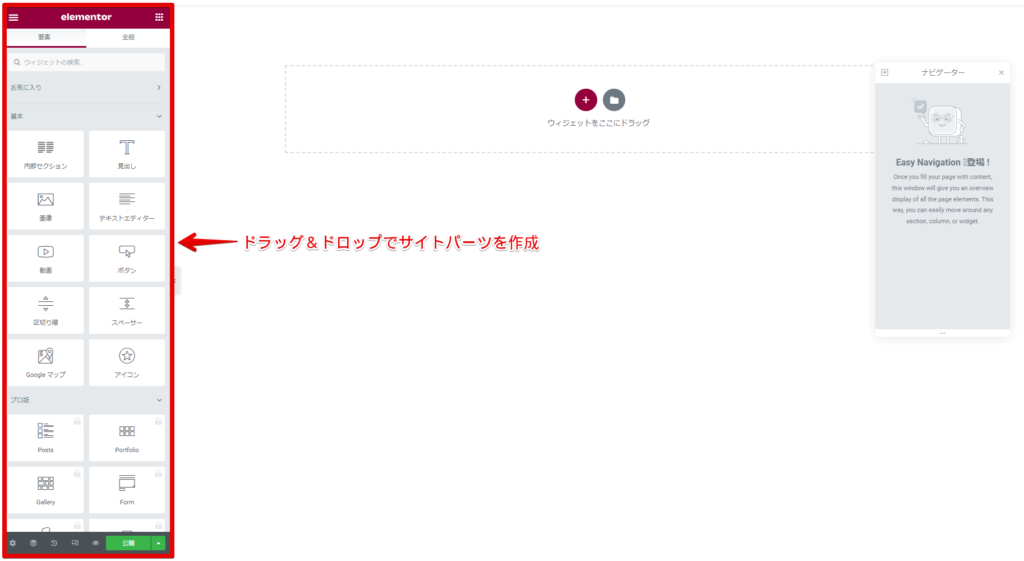
編集画面の左に表示されるウィジェットは、ドラッグ&ドロップでサイトパーツを作成できます。
同様に画面中央のボタンからテンプレートを利用することも可能です。
テンプレート使用時は無料会員登録画面が出現し、登録が必要です。
はじめはテンプレートを利用して全体的な扱い方に慣れてから、ウィジェットで調整を始めてみてはいかがでしょう。








Elementorとは?ノーコードでサイトが作れるプラグインです
Elementorは、HTMLなどのコーディングができなくてもサイトが作れるプラグインのことです。
「ノーコードでおしゃれなサイトを作りたい」
「日本のブログテーマはつまらない」
「ノーコード事業で稼げるレベルのサイトを作りたい」
このような人なら、Elementorを試してみれば、便利なのがわかるはず。
無料版から始めてみて、物足りなければ有料版を検討する流れがおすすめです。












